Responsive Design Resource Index
Here’s a breakdown of the tutorials and helpful articles which will assist you in navigating the features found in Responsive Site Designer, Foundation Framer and Bootstrap Builder. If you are interested in a specific topic not listed here, you should check out the forums. The CoffeeCup crew along with an army of seasoned fans are always happy to help.
Search Tip
Find what you need quickly by searching keywords on this page. To search, hit the Command + F (for Mac users) or Ctrl + F (for PC users) on your keyboard.
Learn the essentials
These articles focus on using the main interface sections. Teaching you the foundation needed to use all the included features and tools.
Fast Instructional Tutorials
Learn the app and build a responsive page at the same time using these guides. While the designs in these articles may not be what you envision for your new website, we highly recommend reading them both from start to finish. It will give you the foundation you need to be successful with this app and allow you to breeze through crafting your own custom designs, or to modify any of the pre-loaded themes.
A Comprehensive Tutorial
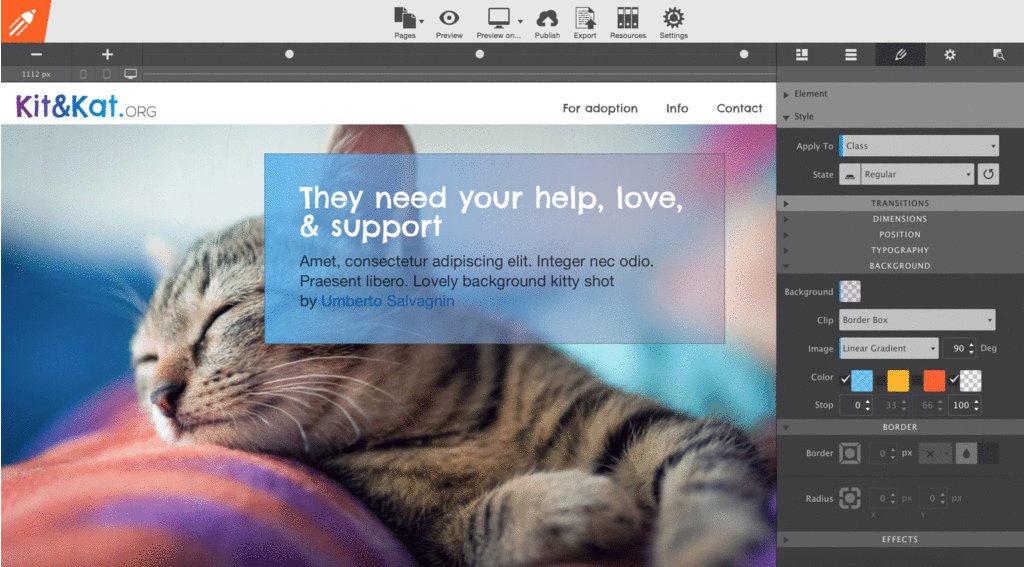
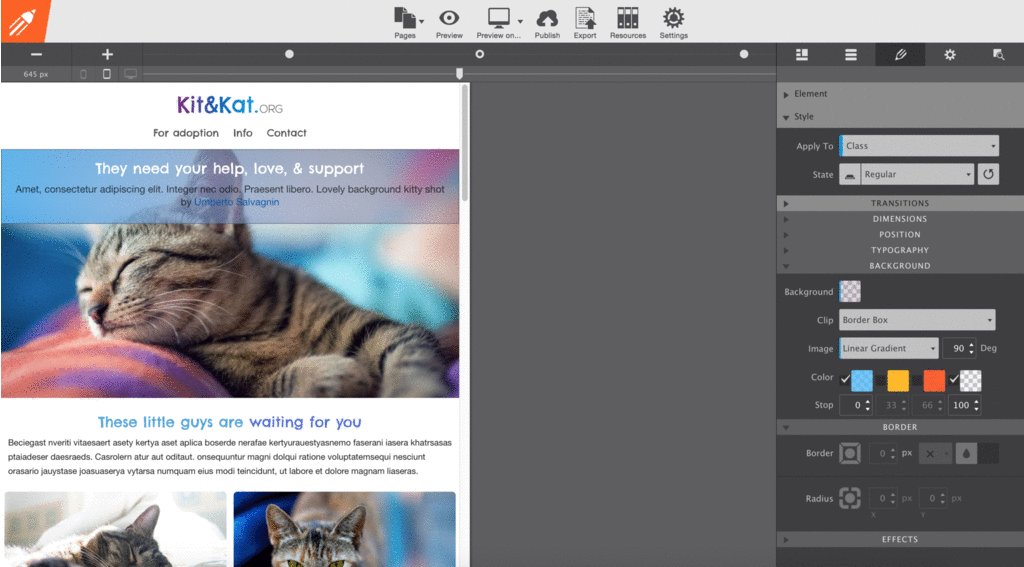
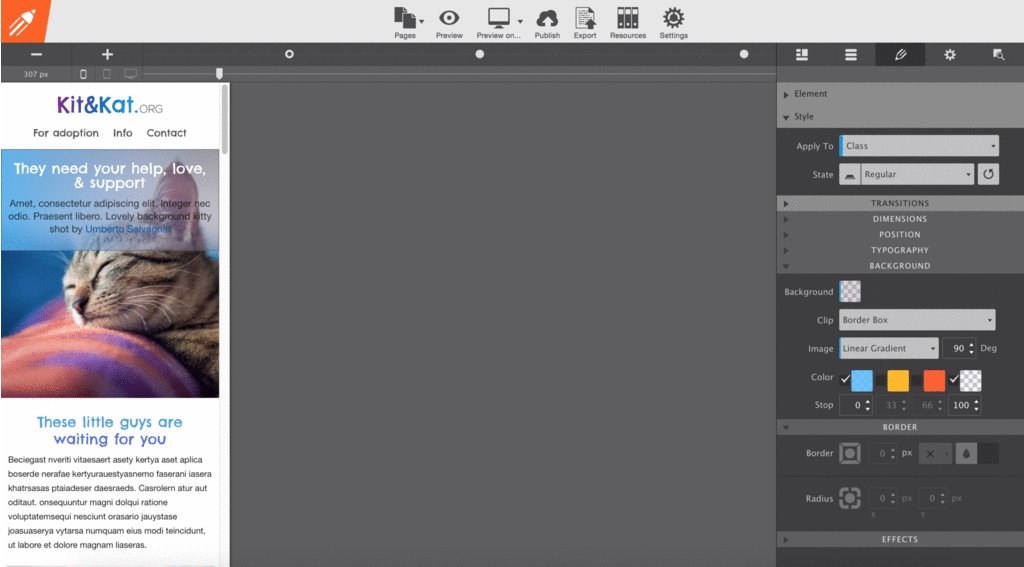
The 5 step series are an in-depth walk through discussing how to convert a static site to a fully responsive pages. We discuss responsive principles and technical aspects to give you a fuller picture of how this technique is used. After following the 5 steps you’ll get to keep the sweet, customizable Kit-Kat theme see below!

Responsive Concepts
The following articles cover general responsive concepts important to understand to create a flexible site along with common responsive actions such as stacking content for smaller screens.
Helpful How-To’s
The following articles are helpful for enhancing your responsive pages.
Tips and Tricks
The following articles cover general responsive concepts important to understanding how to create a flexible site along with common responsive actions such as stacking content for smaller screens, special actions, examples, and frequently requested design techniques.
We’re just getting started!
We’ll be adding new articles, tutorials, and help material frequently so be sure to sign up for our newsletter to be kept in the loop as new write-ups become available. If you have any tutorial requests drop us an email within your account and we’ll see what we can do for you. :)

