Add Google Maps to your site responsively.
Google Maps™ can drive business right to your front door by providing your address, directions and landmarks for your customers to find you. In today's mobile-driven world, we need directional maps that are responsive to the devices our customers are using. Currently, Google Maps™ are inserted using a non-responsive iframe which when viewed on a mobile phone is difficult to use. Another problem is most map sites do not offer responsive based maps as they all come with fixed height and widths in their markup.
In this article, with Method 1 we will show you how to add a responsive map to your project using Site Designer’s Map element.
Using an older version of the software? We’ll walk you through with Method 2 on how to manually modify the Google Maps™ markup using Embed Responsively.
Method 1: Adding a responsive map using the Map Element
Step 1
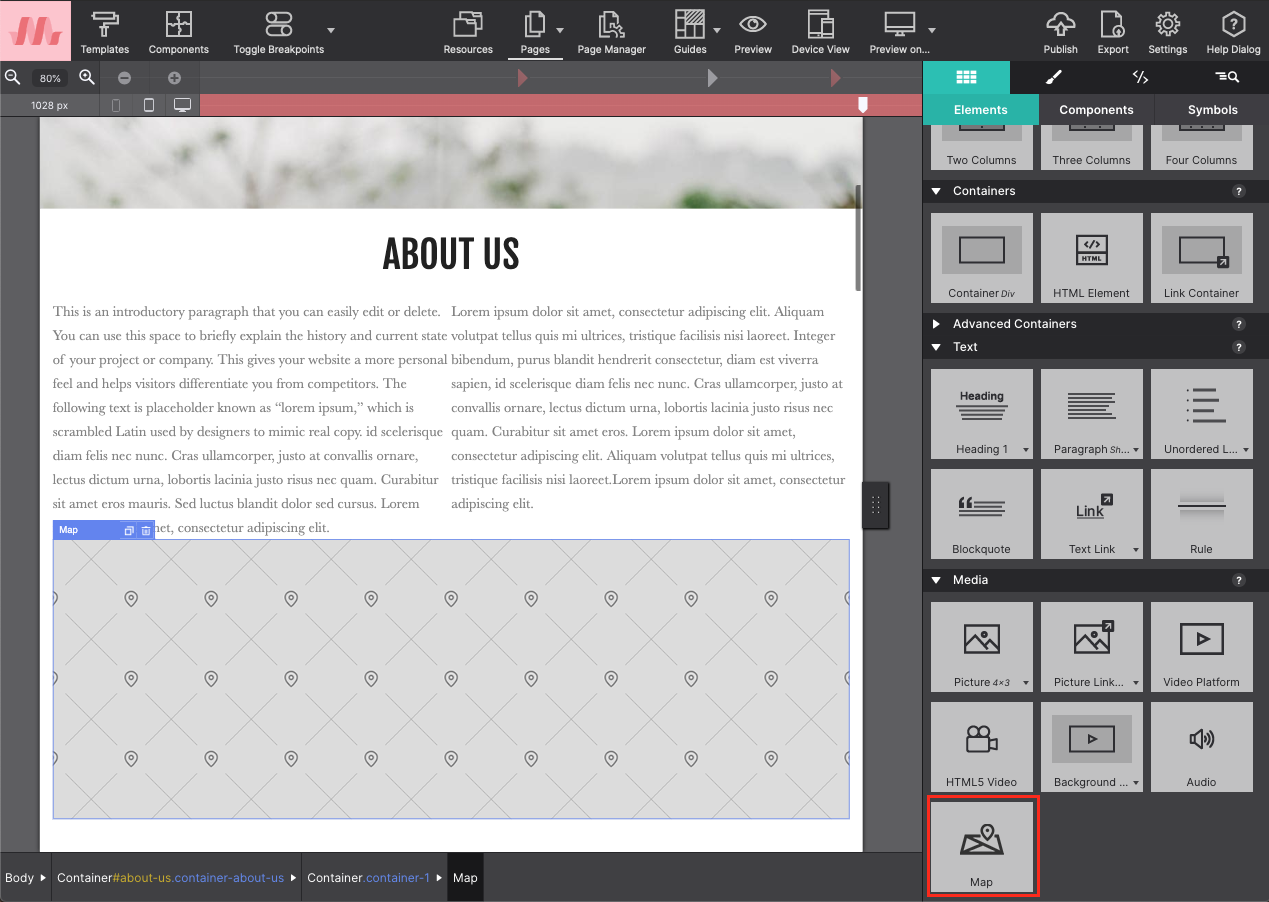
Drag and drop or click the Map element from the Content pane to add it to the canvas.

Step 2
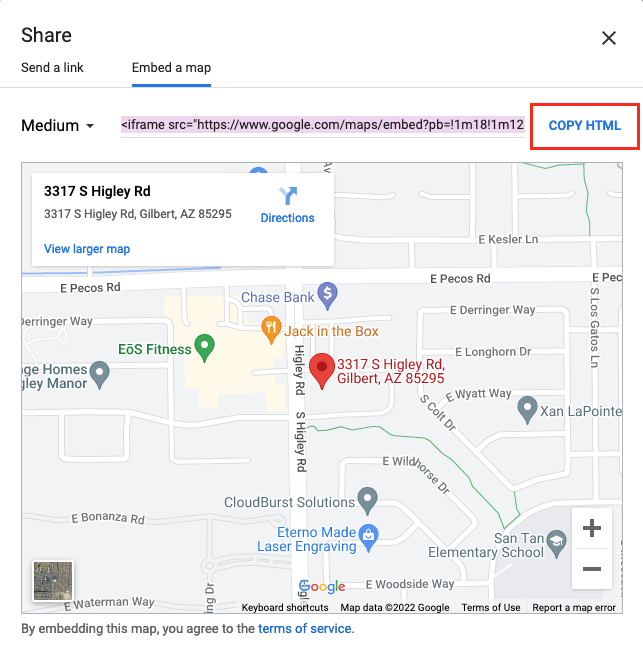
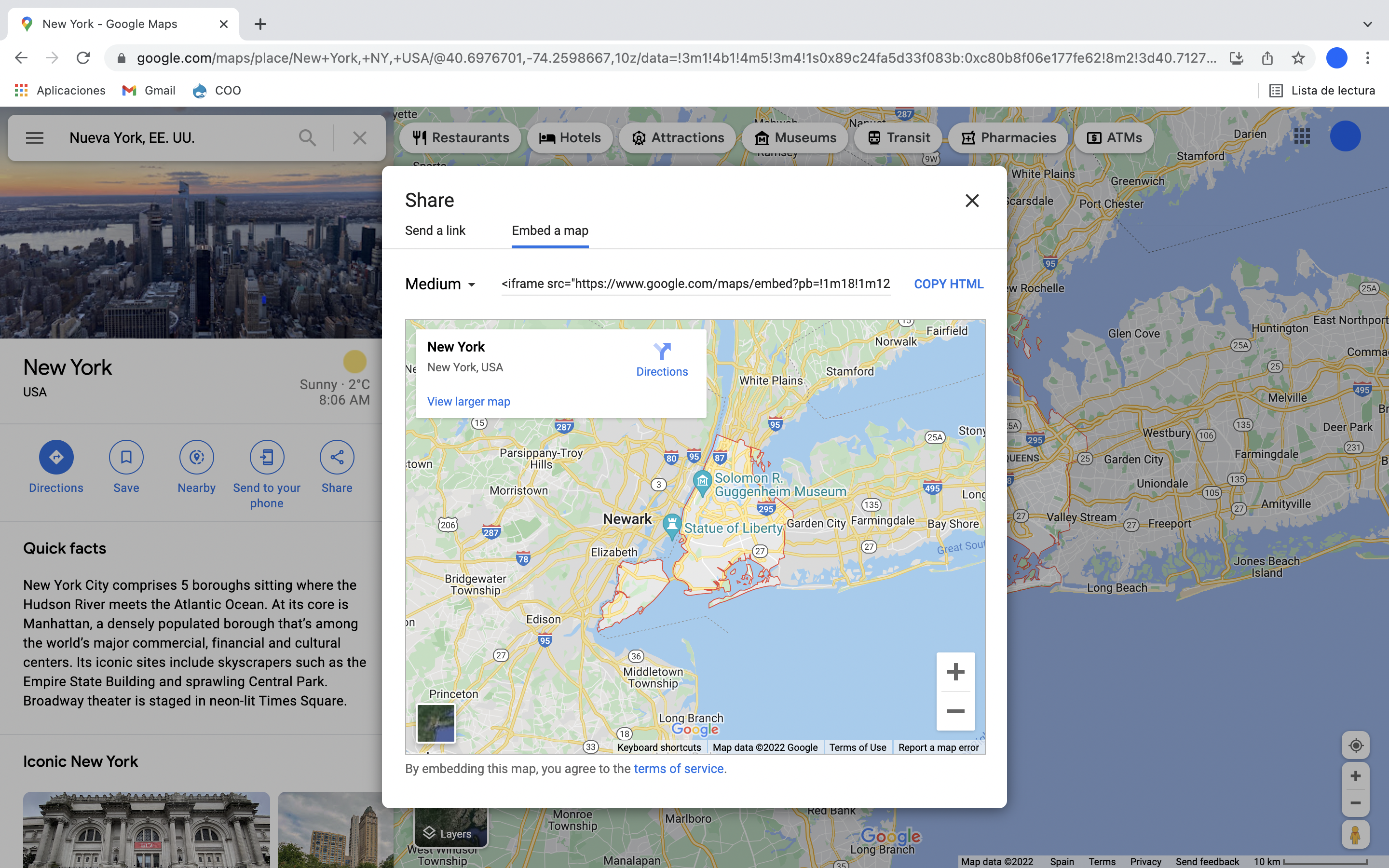
Open Google maps and enter your location. Click on the Share option and choose Embed A Map. This will provide you with an HTML code for your map destination. Click Copy HTML.

Step 3
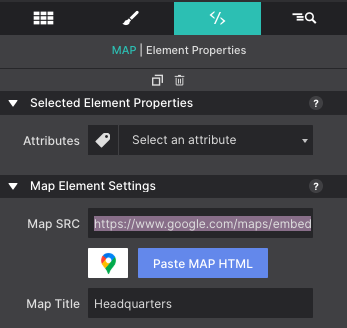
In Site Designer, select your map element and go to the Element pane. You will paste the copied HTML code into the Map SRC box.

Step 4
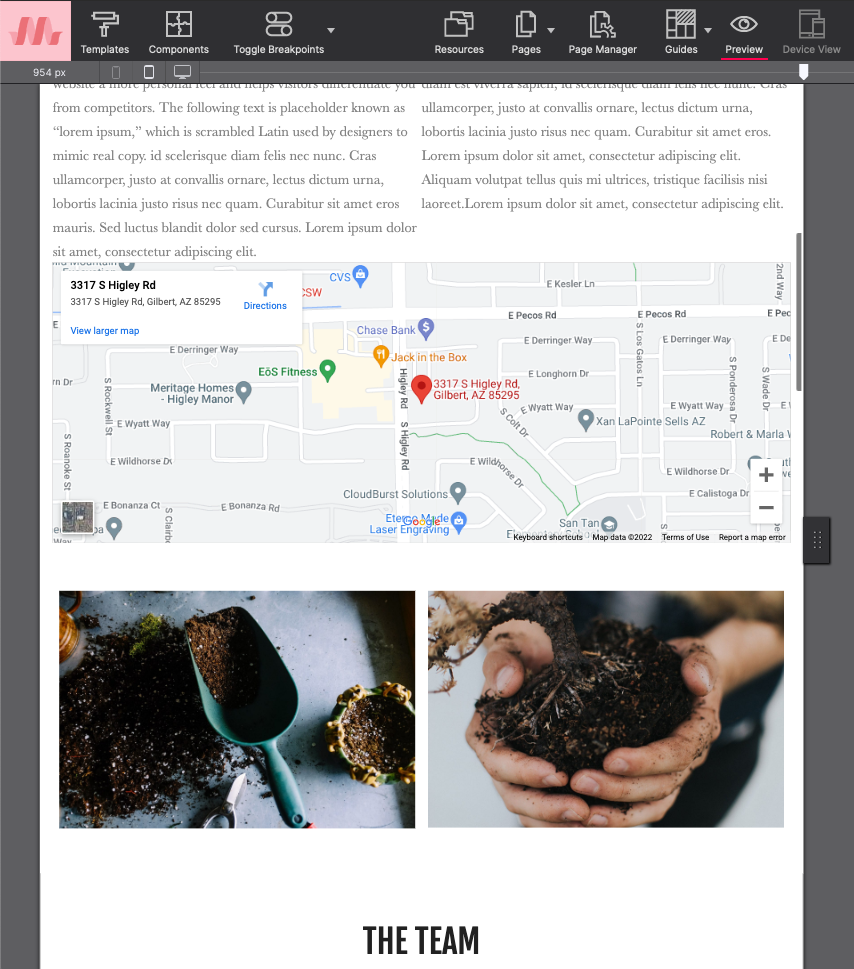
Click Preview or Preview On to see your map live. Adjust the size of your Map element if needed on the Styles pane > Layout > Dimensions.

Method 2: Adding a responsive map using Embed Responsively
Step 1:
Open Google maps and enter your location. Click on the Share icon. A pop-up box will appear with the sharing options. Choose Embed a map. A link will appear in the window. Select Copy HTML to save it to your clipboard.

Step 2:
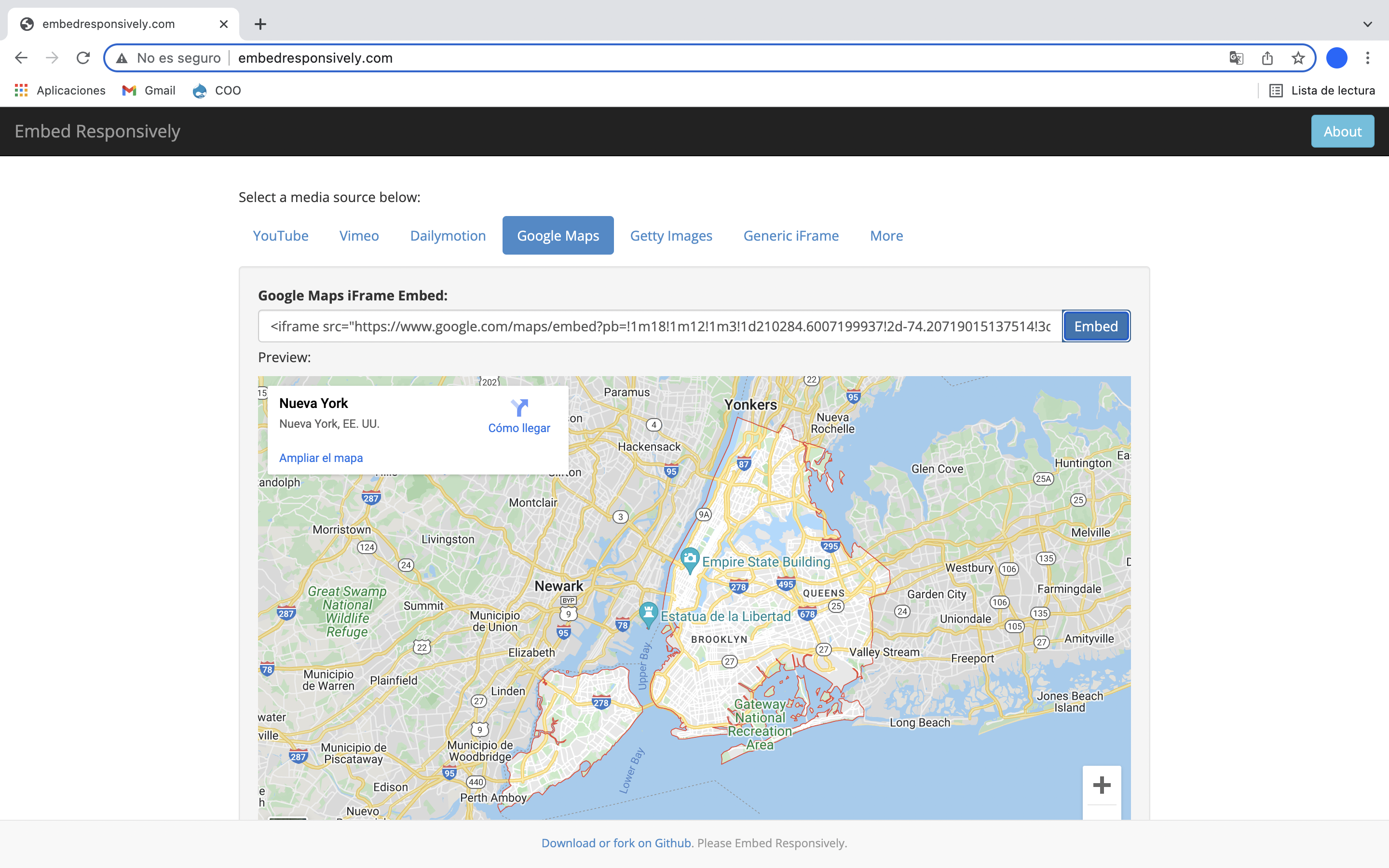
Next, open a new browser tab and go to the website Embed Responsively. Select the media source option Google Maps. Then paste in the Google Map code you saved previously. Click Embed.

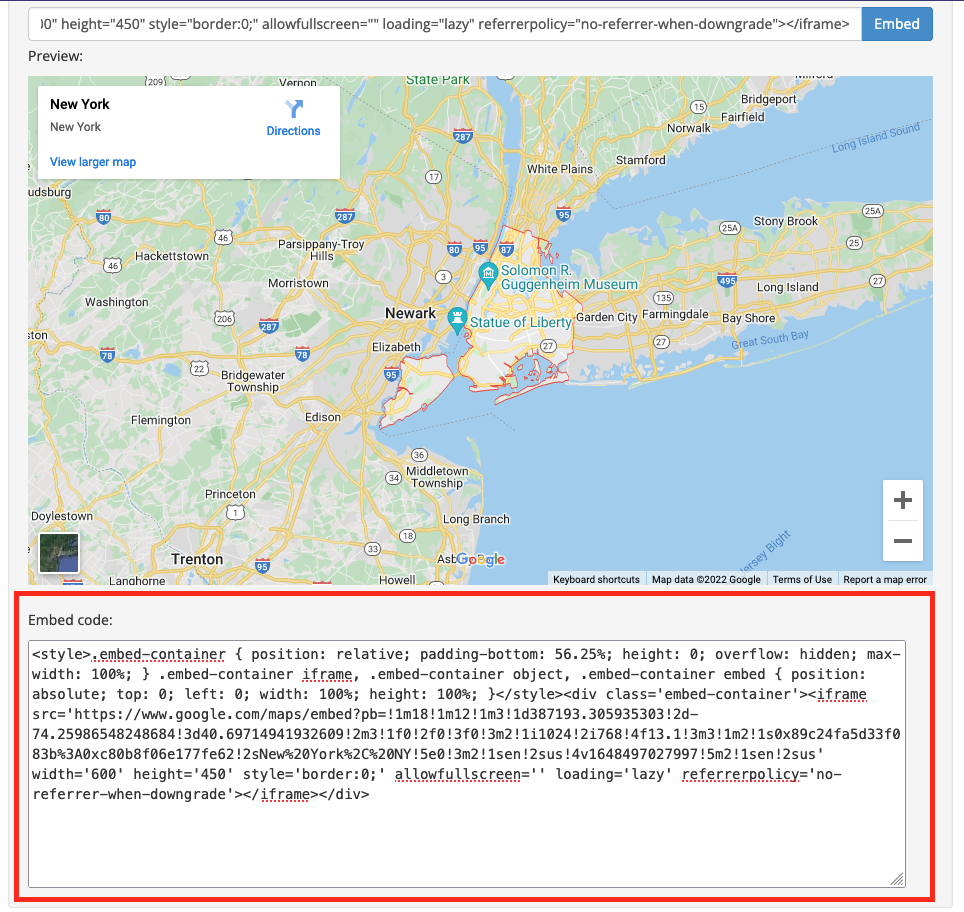
Below the map an embed code will appear. Copy that code. You will add this script to your Site Designer page. The code will look something like this example:

Step 3:
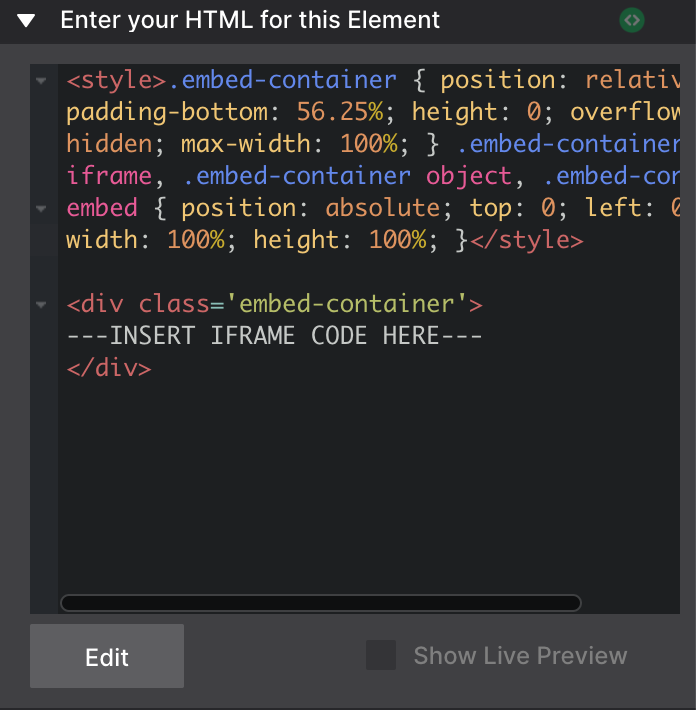
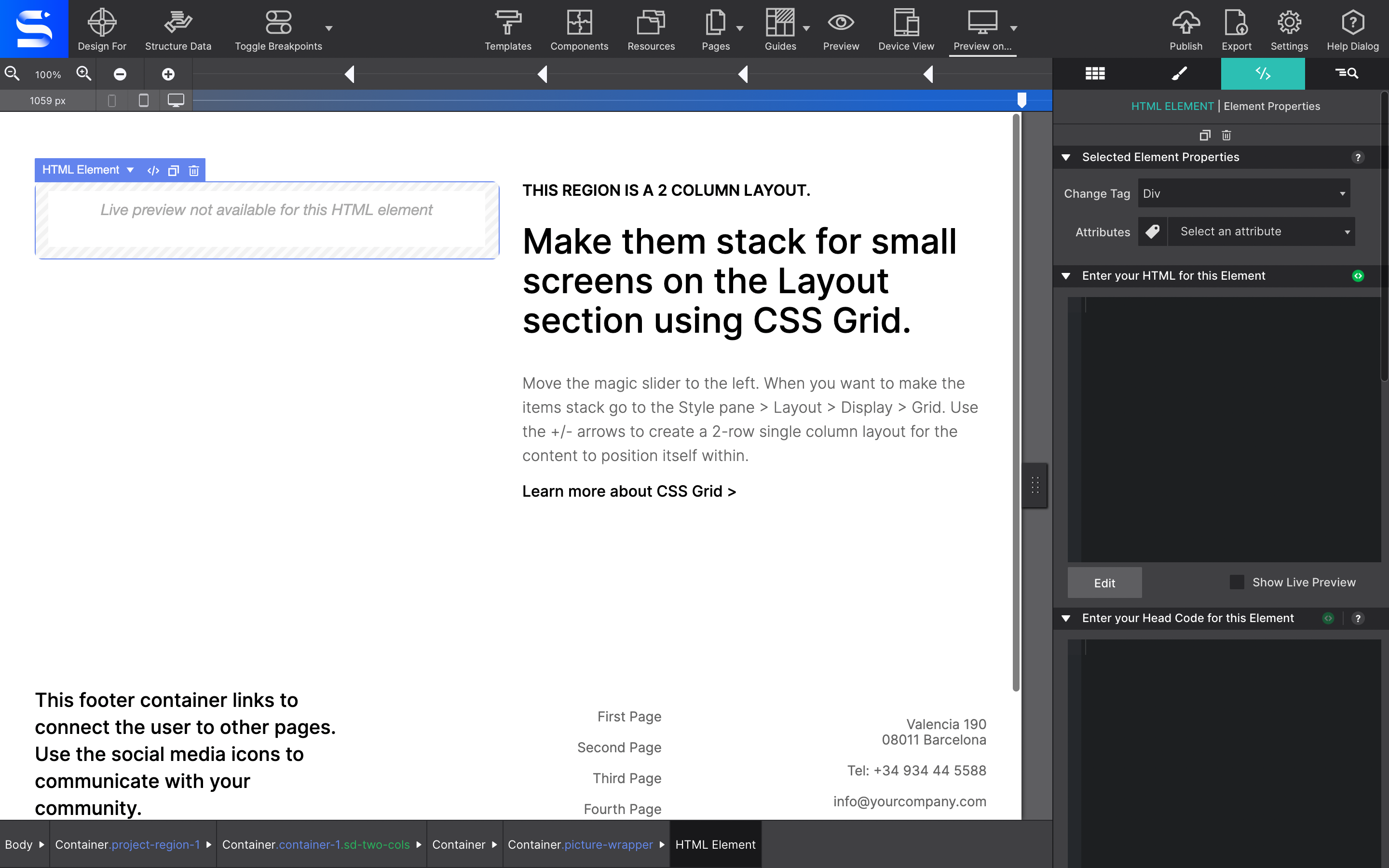
Open Site Designer and add an HTML Element to the canvas where you want the map to appear. Go to the Element pane > Enter your HTML for this element > and paste the code into this box.

Step 4:
When you paste the code into the box the element on the canvas will change to say "Live preview not avialable for this element." Adjust the size of your map in Site Designer by going to Styles pane > Layout > Dimensions. You may adjust the width and height for the element.

Step 5:
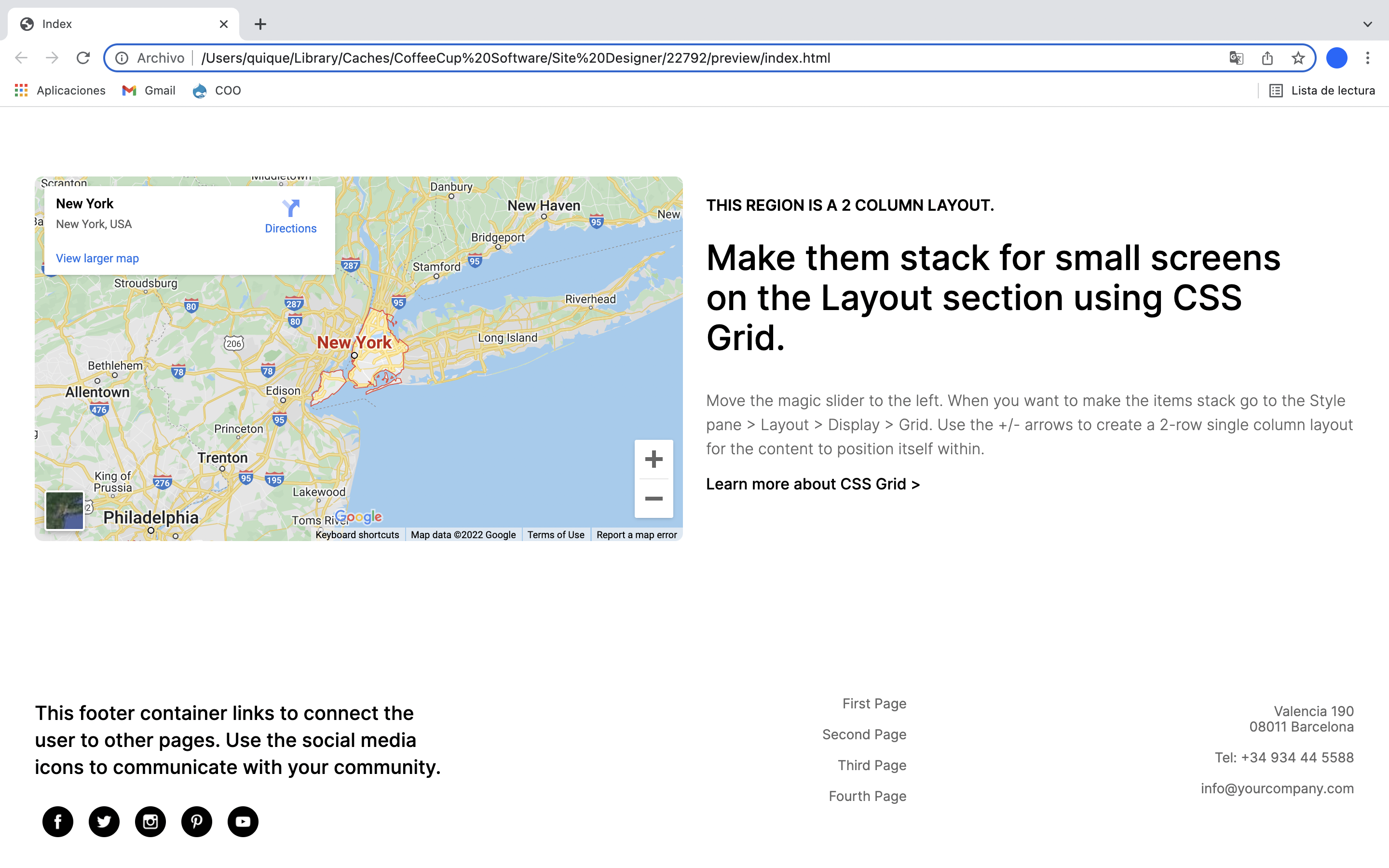
Finally, to view your fancy responsive Google Map you will need to Preview or Publish your page.

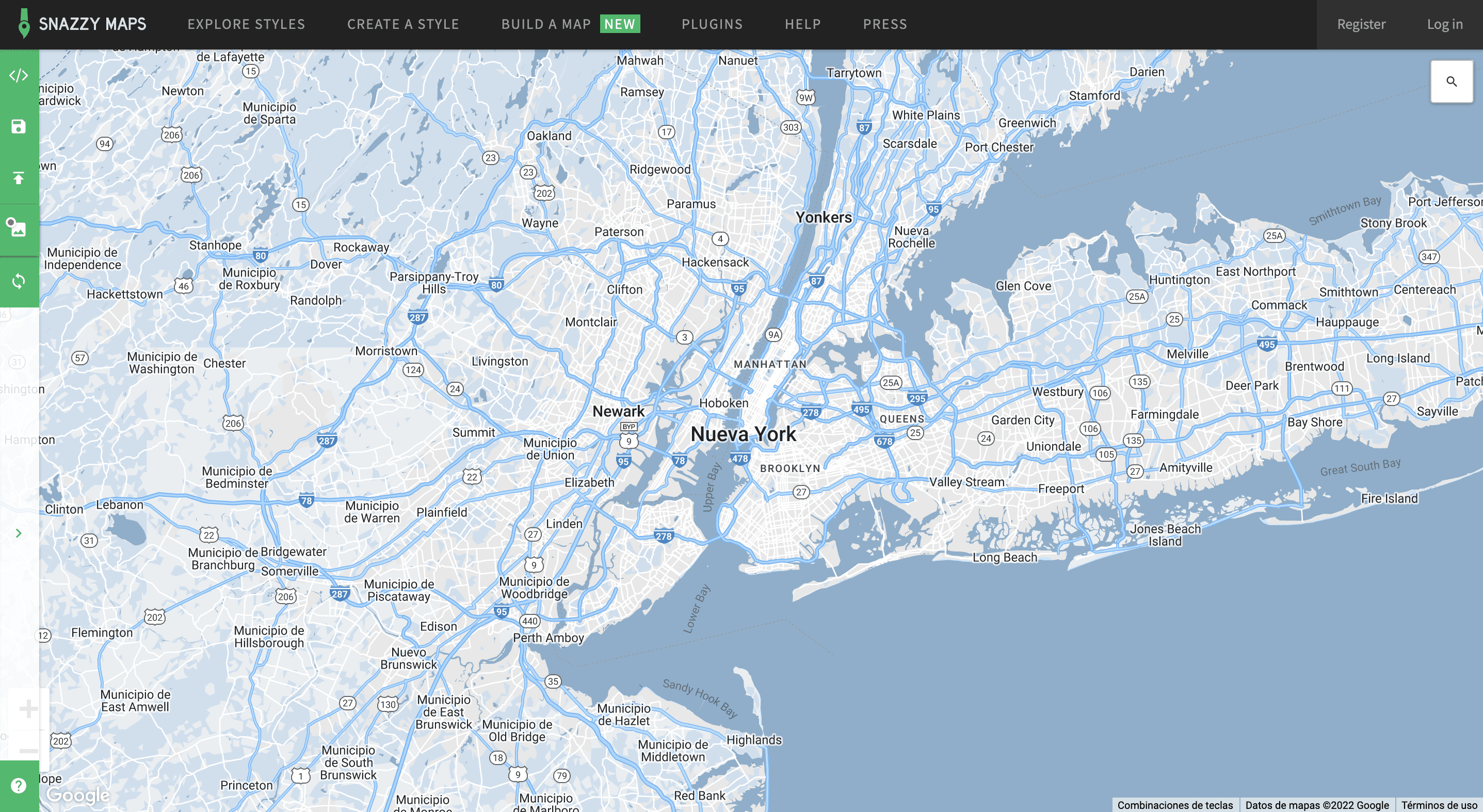
Wanna make a fancy-pants map?
Snazzy Maps offers a free service for Google Workspace customers where you can design stylish maps foryour website. There are endless color options, road types, marker selections and more so you can make something truly unique. Once you design your map style they provide you with the embed code that you can copy and paste into Site Designer using the HTML element.

Level up with the Site Designer help guide.
Site Designer gives you the power to work with CSS visually. These code-free controls allows you to experiment with new styles and layouts without having to be a pro at hand coding. Discover the power of Site Designer and start dragging, droppping, clicking, and sliding your way to an epic website.

