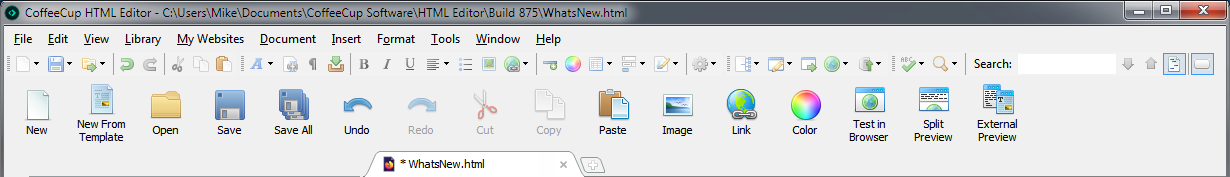
Large Toolbars
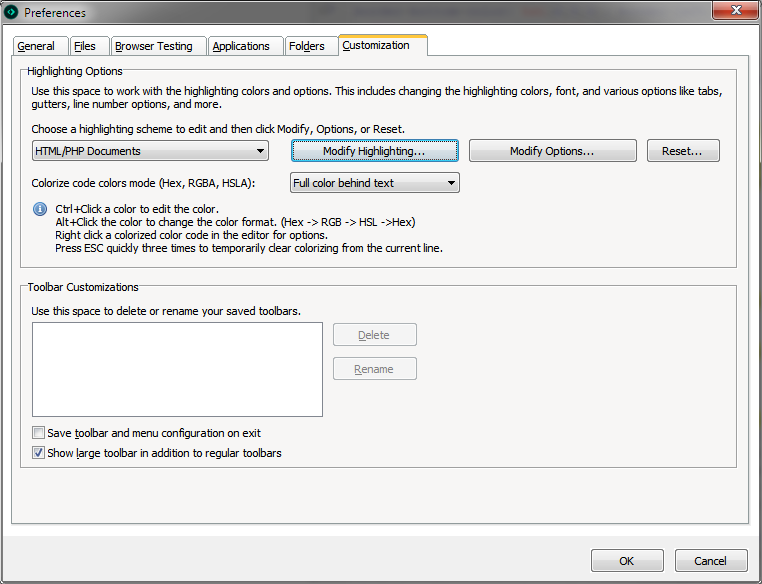
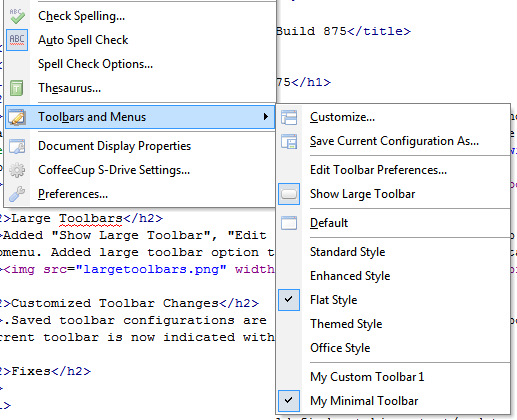
Added Show Large Toolbar, Edit Toolbar Preferences, menus to the Tools menu submenu and toolbars. We also added a large toolbar option to Preferences, customization tab. Plus, there is a Show Large Toolbar button at the far right end of the toolbar.

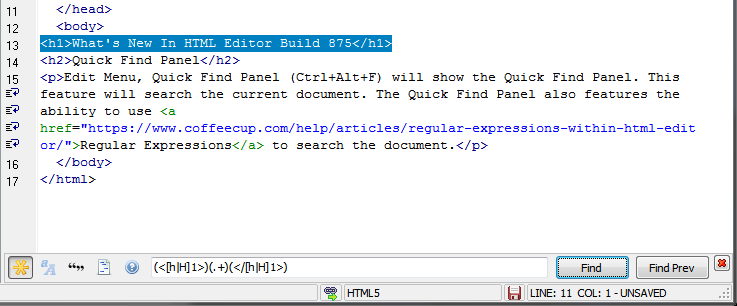
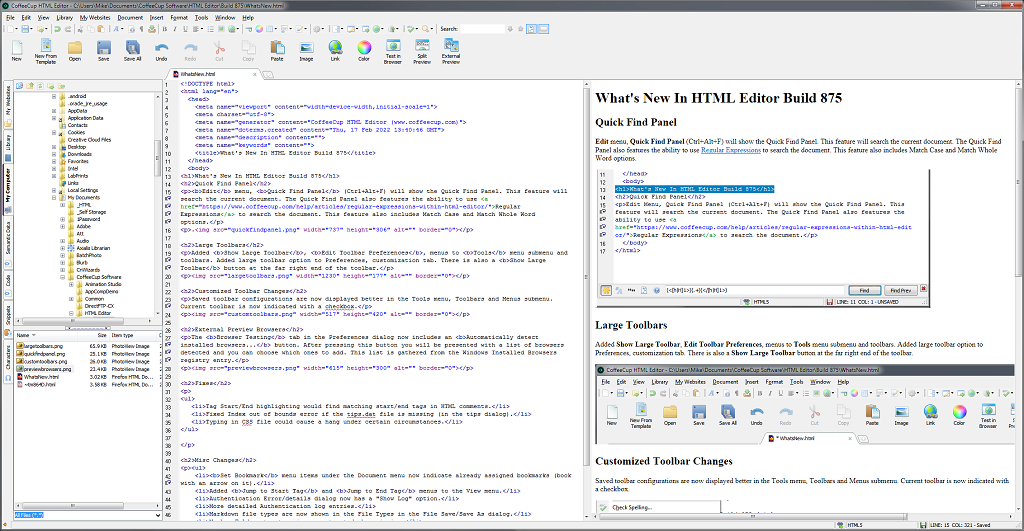
Quick Find Panel
Edit menu, Quick Find Panel (Ctrl+Alt+F) will show the Quick Find Panel. This feature will search the current document. The Quick Find Panel also features the ability to use Regular Expressions to search the document. This feature also includes Match Case and Match Whole Word options.

Customized Toolbar Changes
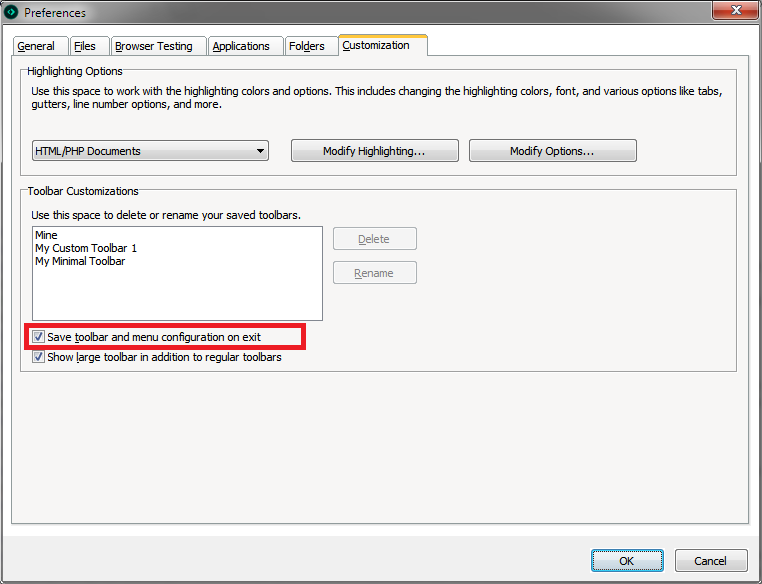
Saved toolbar configurations are now displayed better in the Tools menu, Toolbars and Menus submenu. Current toolbar is now indicated with a checkbox.

External Preview Browsers
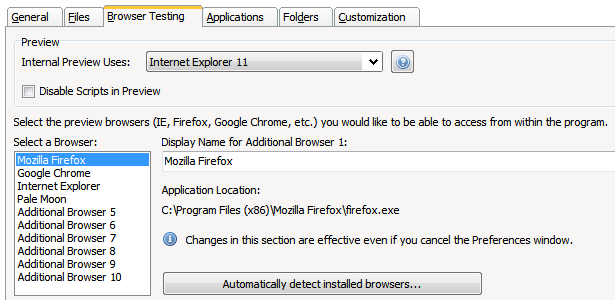
The Browser Testing tab in the Preferences dialog now includes an Automatically detect installed browsers button. After pressing this button you will be presented with a list of browsers detected and you can choose which ones to add. This list is gathered from the Windows Installed Browsers registry entry.

Side/Bottom Preview Toggle
There is now a Toggle Preview side/bottom menu item under the view menu (Ctrl+F12). This feature was previously added for testing, but there was not a menu item for it.

Misc Changes
- Paste Content as Table under the Edit menu now determines table columns based on tab characters in the (plain text) clipboard content.
- Paste Lines as Paragraphs under the Edit menu now pastes each line from the clipboard as a paragraph tag.
- Set Bookmark menu items under the Document menu now indicate already assigned bookmarks (book with an arrow on it).
- Added Jump to Start Tag and Jump to End Tag menus to the View menu.</li>
- Authentication Error/details dialog now has a "Show Log" option.
- More detailed Authentication log entries.
- Markdown file types are now shown in the File Types in the File Save/Save As dialog.
- Markup Folder structure is now extracted when missing.
- In the Preferences dialog, Use Other Account now prompts for email/password before replacing previous credentials.
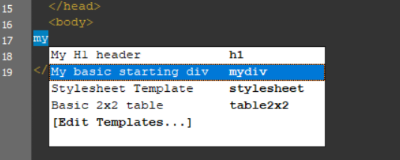
- Assigned Ctrl+T to New From Template.
- If you hold down the CTRL key when clicking a recent file in the menu or toolbar, it will be removed from the list.
- If you Save a toolbar, we now automatically turn on the "Save toolbar and menu configuration on exit" option located in Preferences->Customization tab.

Fixes
- Tag Start/End highlighting would find matching start/end tags in HTML comments.
- Fixed Index out of bounds error if the tips.dat file is missing (in the tips dialog).
- Typing in CSS file could cause a hang under certain circumstances.
- Replaced Split-screen preview icon with one that doesn't have an edit pencil on it.
- Template Downloader list improvements when searching for templates.
Learn the essentials with these tips on Site Designer. You'll be making epic, code-free responsive sites like a boss.