Sync your navigation menu across your website project!
Symbols are an awesome time-saving feature when it comes to managing commonly used items in your site. When an item is saved as a Symbol, you can keep them all in sync when it comes time to edit them. Yup, update an item on one page and your change will take effect everywhere that item appears on the site. This tool can be found in our Responsive Collection including Responsive Site Designer, Foundation Framer, and Bootstrap Builder.
Read the step by step instructions below, or watch how it is done in video.
Sync ANYTHING as a Symbol
In this example, we’ll show you how to hook up the navigation menu as a Symbol and reuse it on other pages in the project. But the steps would be the same for any group of elements you want. Simply rinse and repeat for footers, headers, copyright info, date stamps, even contact info.
Let’s go make the navigation menu a Symbol.
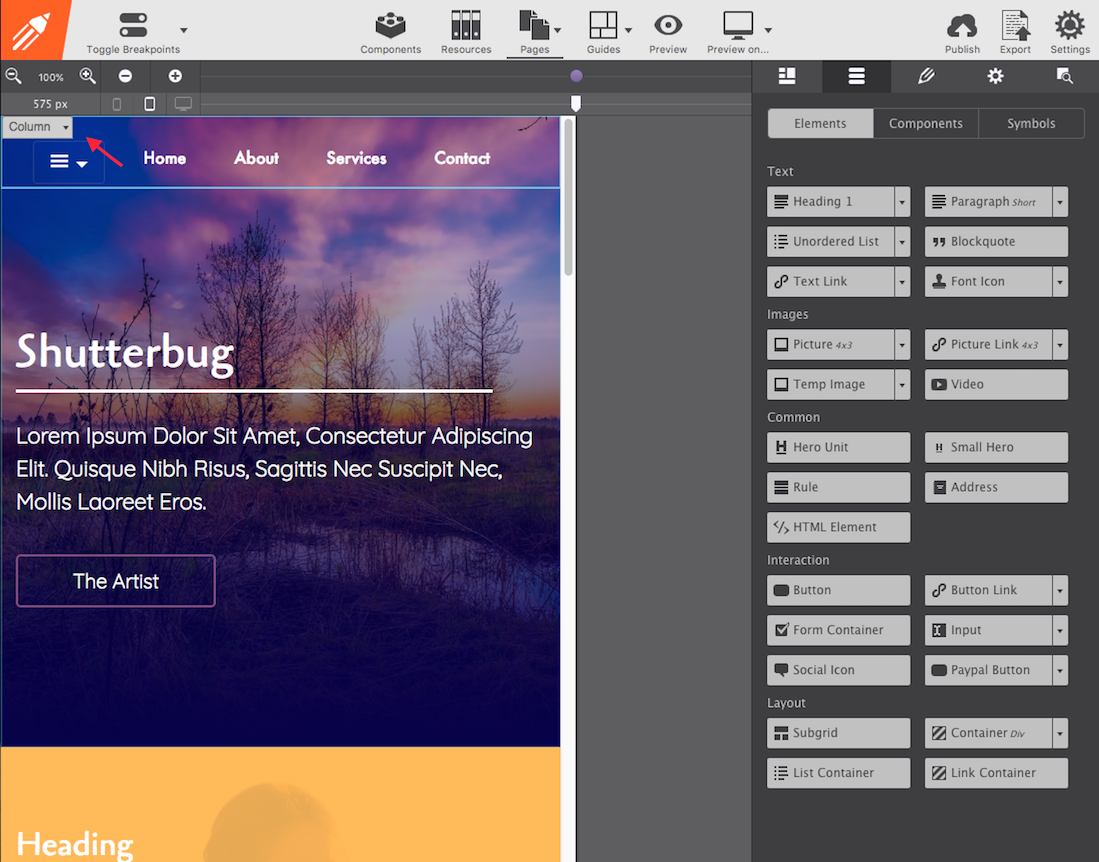
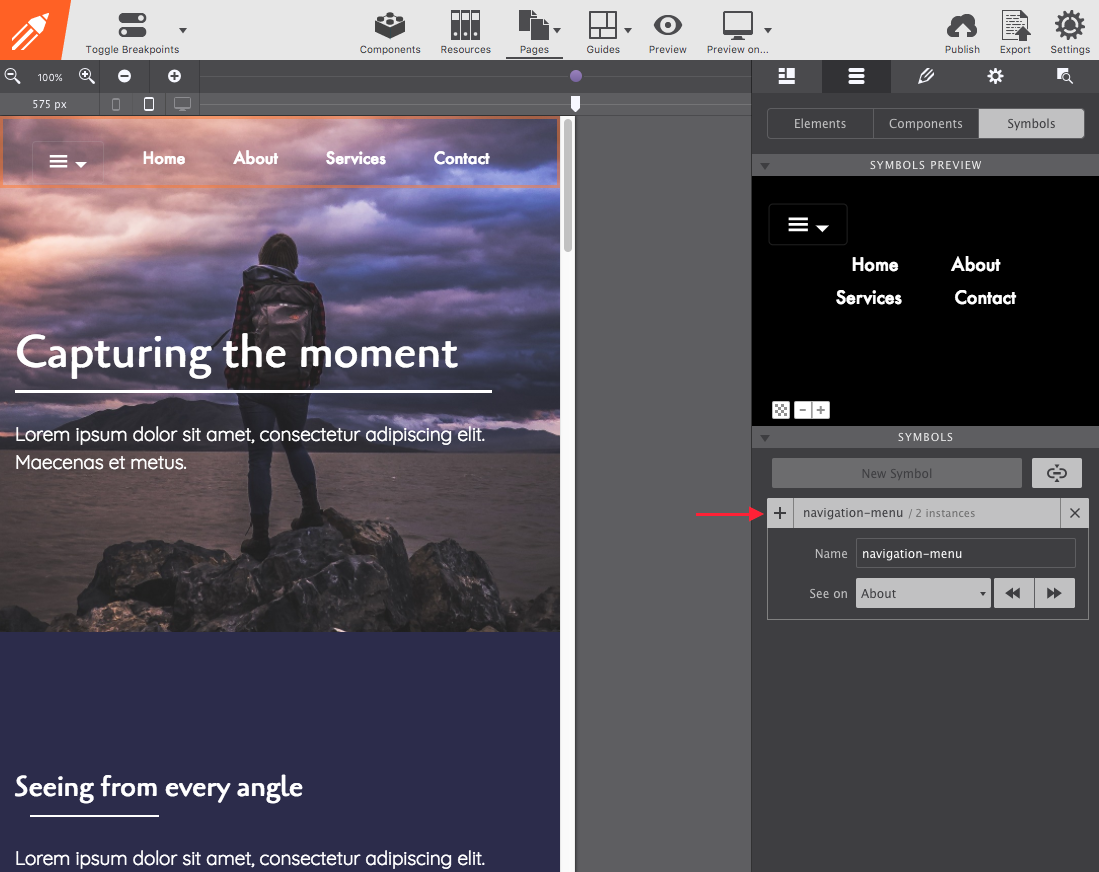
- First, select the parent element of your desired symbol item. For this menu, we’ll select the Column that both the navigation links and mobile menu icon reside in. Double click on the canvas or use the left-side drop down to select the Column.
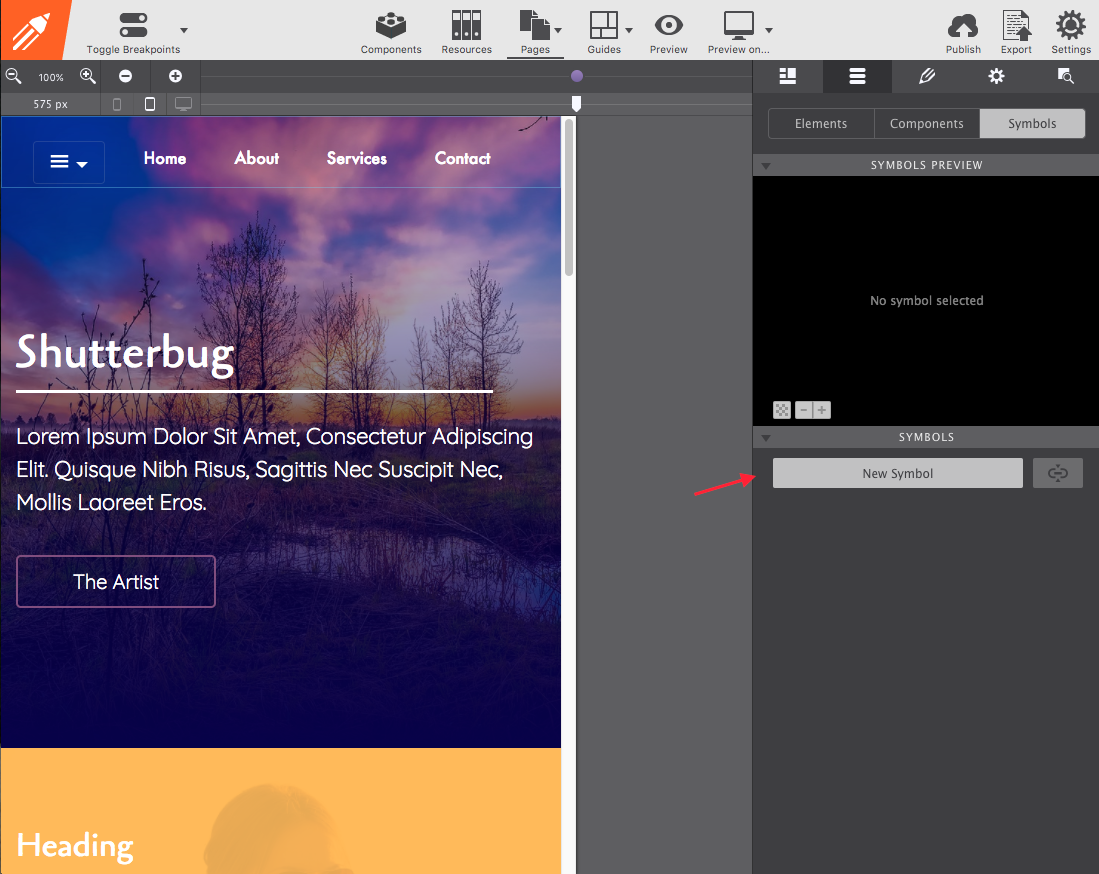
- Go to the Content pane
 and select the Symbols sub menu.
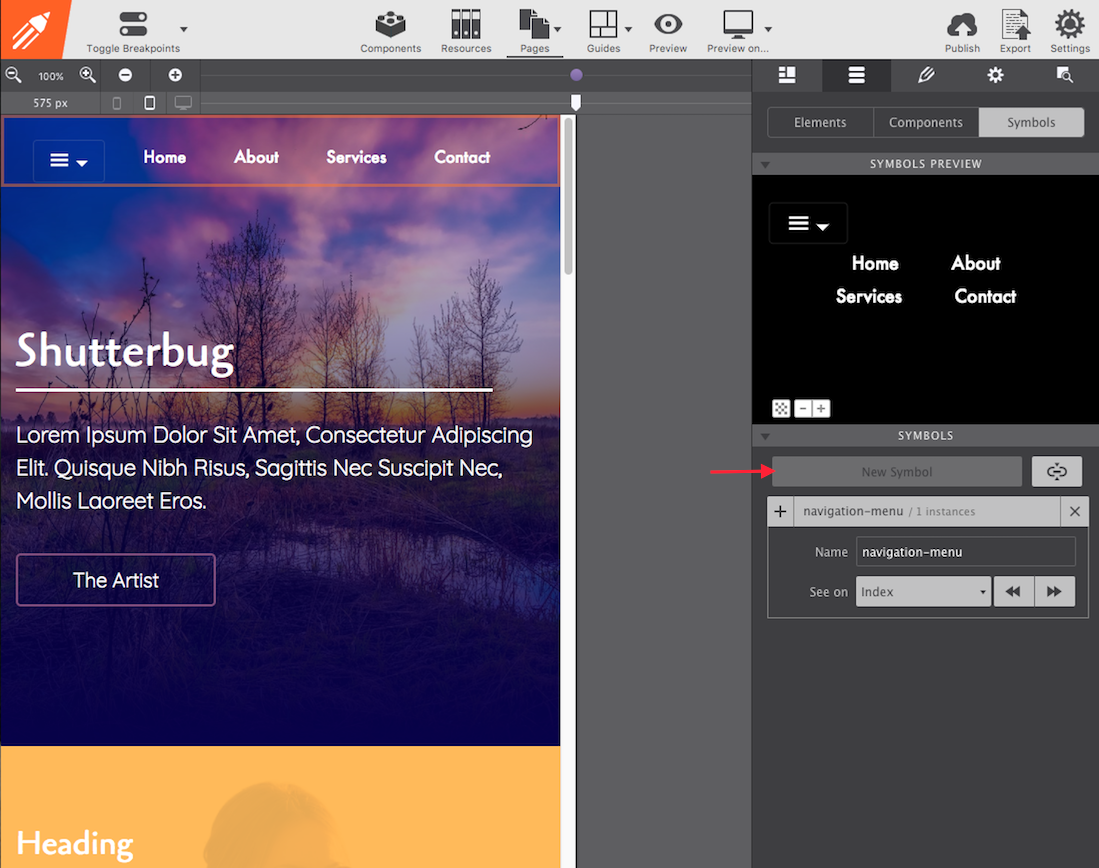
and select the Symbols sub menu. - Select New Symbol. Be sure to give the item a unique name so you can easily identify it when you want to reuse it later. The saved item will now be encased in an orange box on the canvas. There is also an orange dot indicator when viewing the DOM tree within the Inspector pane.
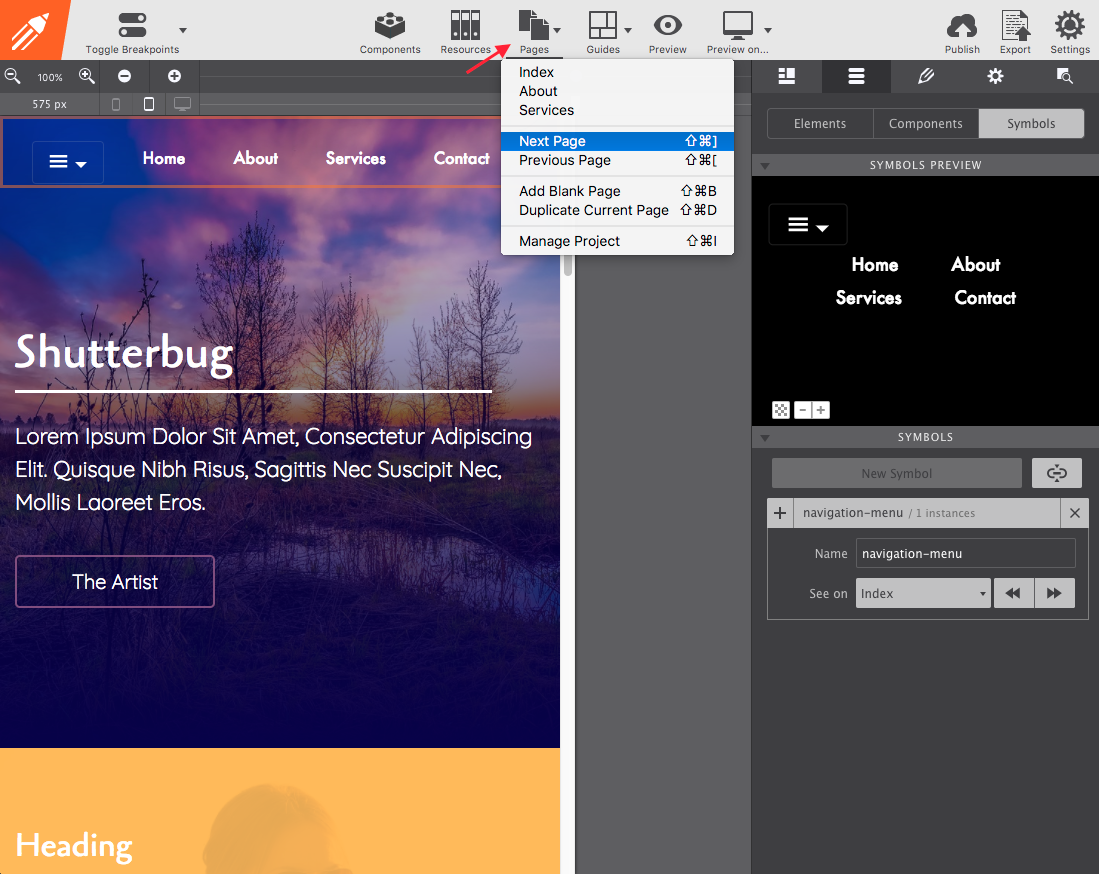
- Click the Pages icon
 and select an existing page or create a new page.
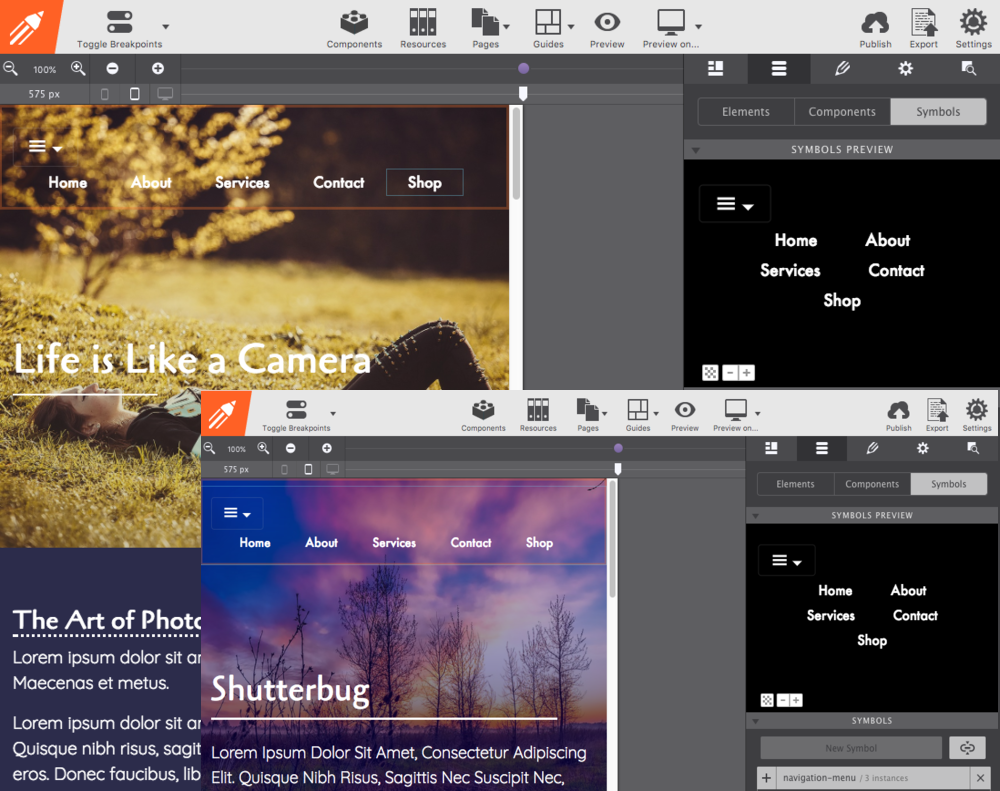
and select an existing page or create a new page. - Select the area on the canvas where you want to insert the Symbol. Go to the Content pane and select the Symbols sub menu. All of your saved Symbols will be listed here. Click the + arrow next to the symbol you want to insert then — voila! The item will drop into the canvas.
- Repeat these steps each time you want to add the Symbol to a new location. Whenever you make a change to the item, on any page, every instance across the project will reflect the update. In this example, I added an extra menu link ‘Shop’ which will be reflected globally.



Nice Job, Symbol Created!

Now let’s add the symbol to another page in the project!



Watch Symbols in Action!
Build Epic Sites with Responsive Site Designer
Craft beautiful website visually using two outstanding front-end frameworks: Bootstrap or Foundation. Simply drag, drop & click to build the perfect digital environment for your message and content. Get started today and save a nice $40 on this popular design app.

