Using Custom Web Fonts in Site Designer.

Font type is one of the most important aspects on your website. Your style choices provide visitors with vital information about who you are and what your website is about. The font type and styles set the tone and can help shape the perspective of your message.
Site Designer’s visual workflow and clickable CSS controls make working with text elements a breeze. The app comes preloaded with a wide collection of Google Fonts. However, you also have the option to import a custom font. This is a great option if your client requires a very specific font type or you are trying to be GDPR compliant. In this tutorial, we will explain how you properly import a custom font to your resources and show you how to remove the font in case you change your mind.
Importing a Custom Web Font
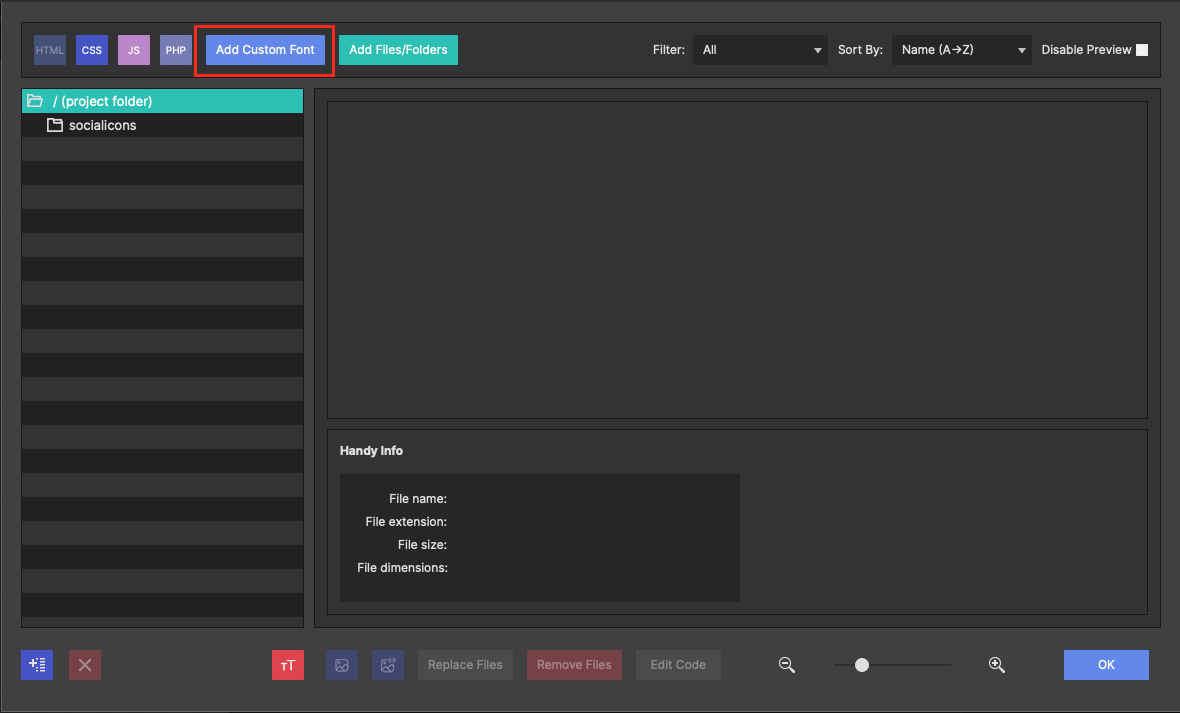
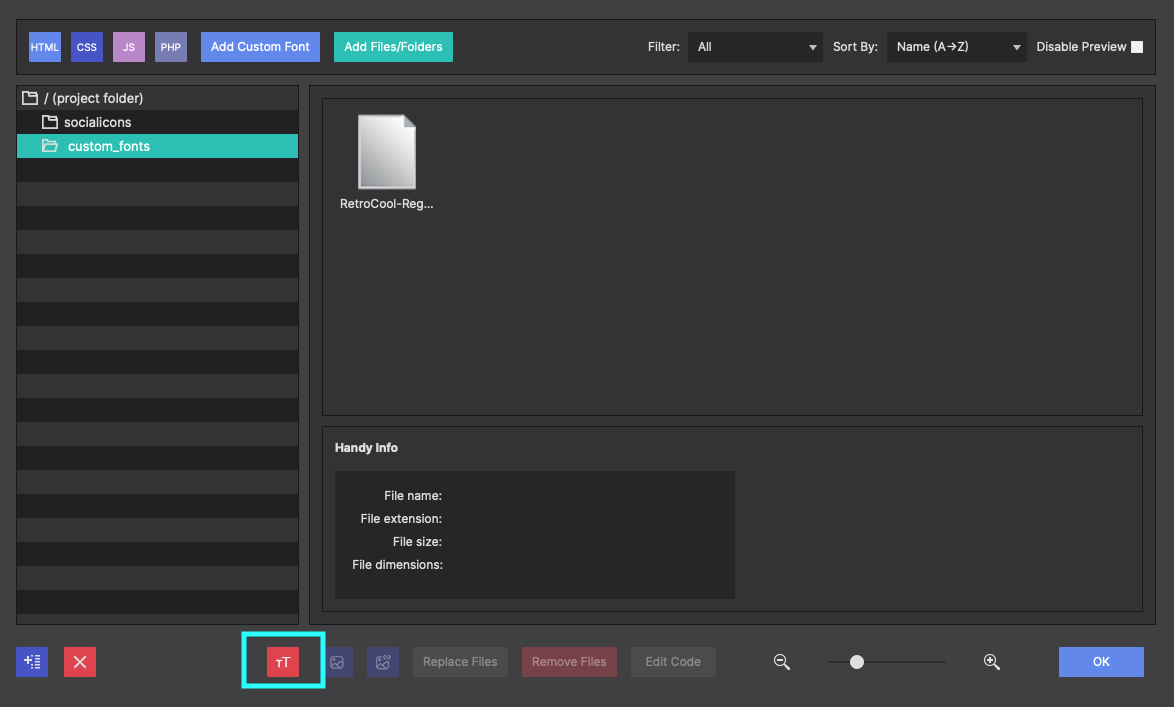
Click on Resources > Add Custom Font to begin the import process. This will add a new folder to your project index.

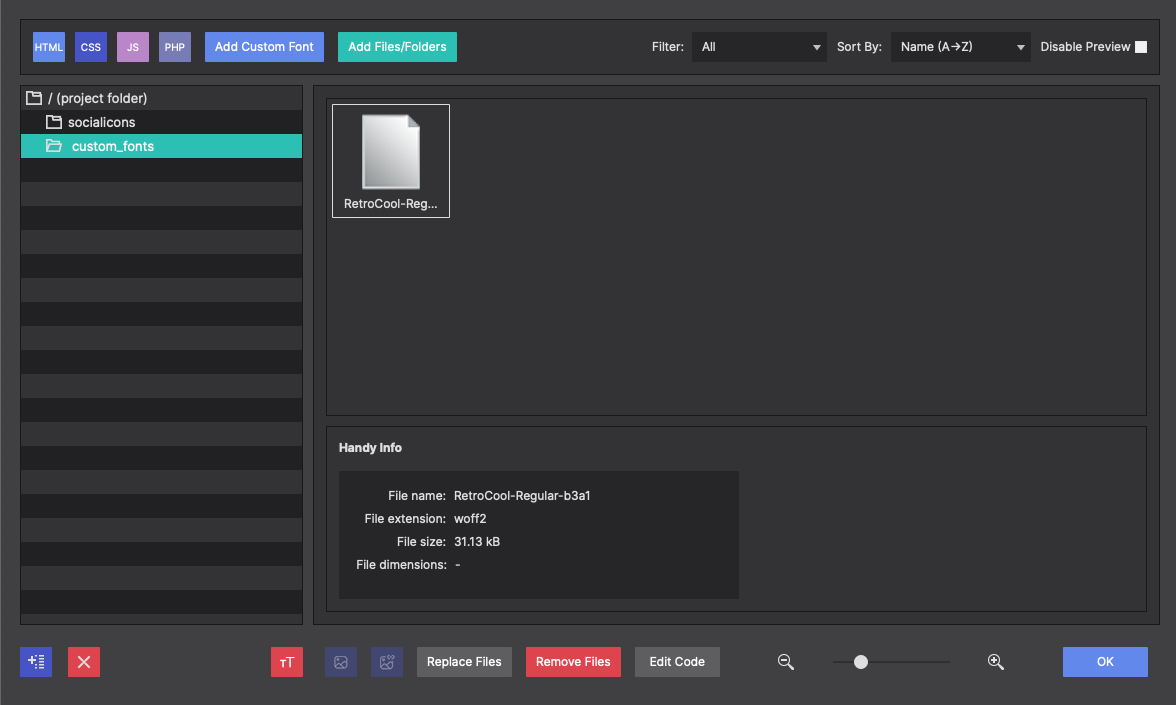
You will need to load all the files associated with the custom font within a folder. A prompt will appear for you to name the folder with the font family name. In our example, we are using a font called Retro Cool.

Please note that you cannot drag and drop font files into the dialog box. You must use the Add Custom Font button for it to be loaded properly on the backend.
Next select all the files for your web font in the following prompt. For maximum browser support, you may use EOT, TTF, WOFF, WOFF2, and SVG file formats. Then click OK.

Using an unsupported font?
No problem! Head over to Font Squirrel. They offer a cool converter tool (and free!) generator that can get your special font into the appropriate file format for importing into Site Designer.
Using an unsupported font?
No problem! Head over to Font Squirrel. They offer a cool converter tool (and free!) generator that can get your special font into the appropriate file format for importing into Site Designer.
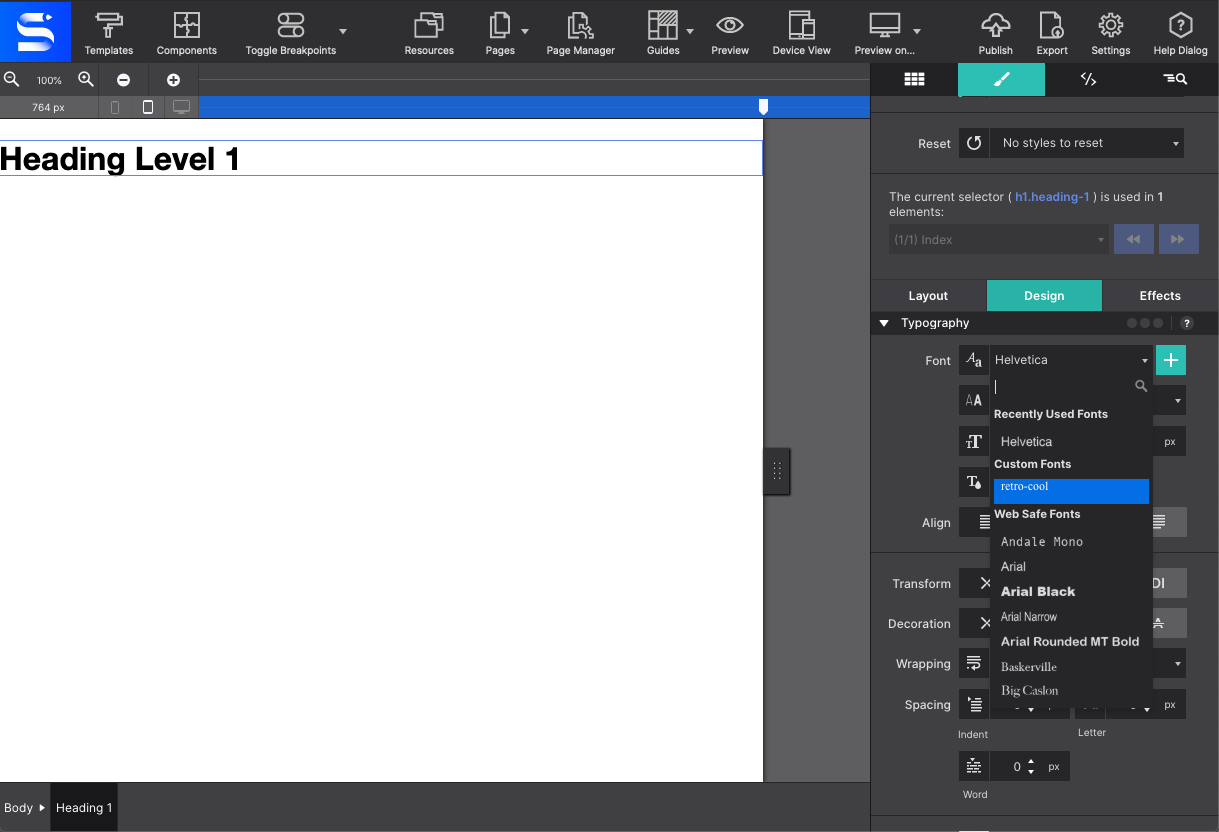
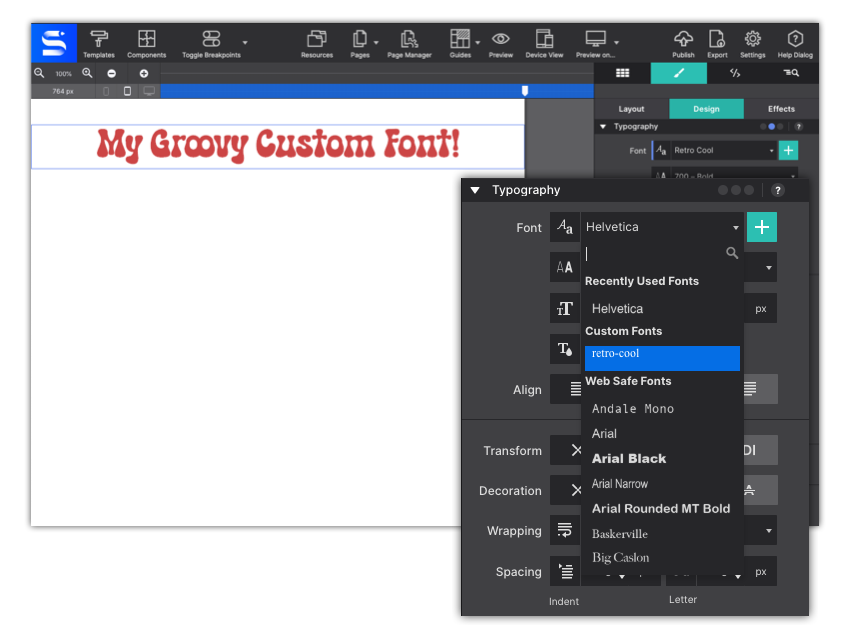
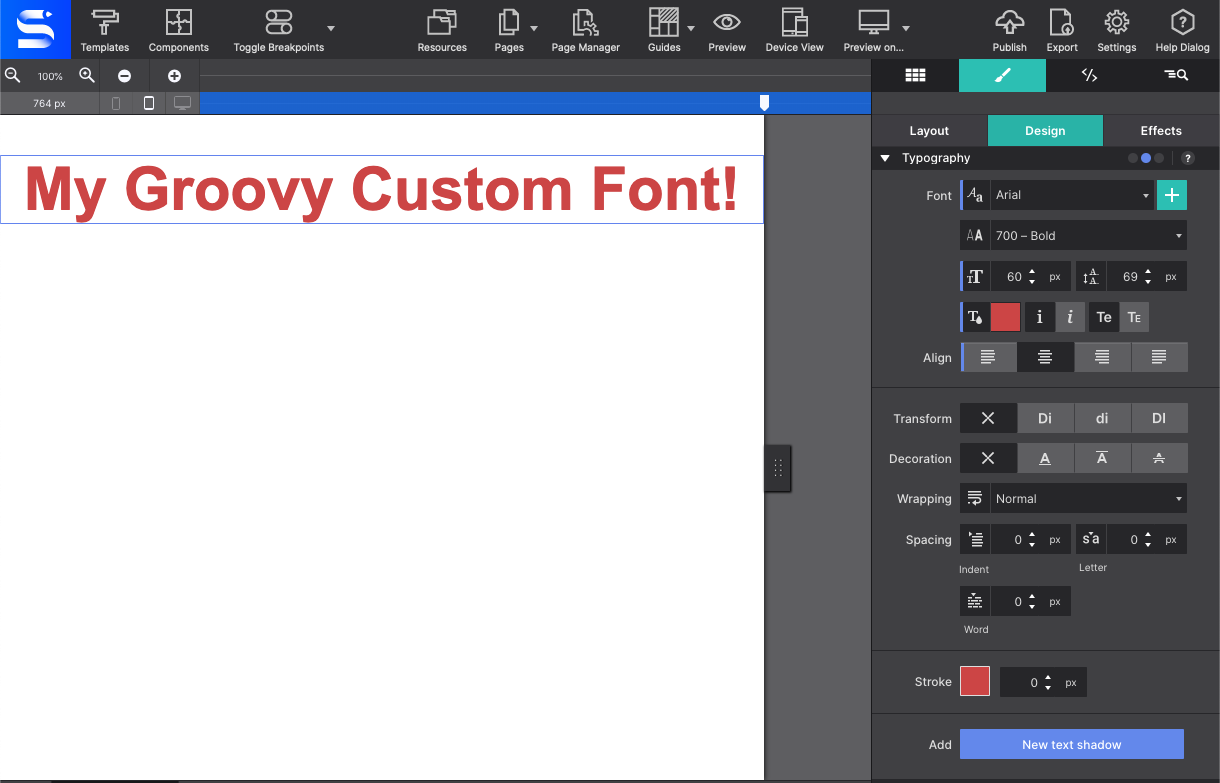
Your font will be ready to go! Add any text-based element to the canvas such as a Heading, Paragraph or Text Link element. Go to the Styles Pane > Design > Typography section. Use the Font drop down menu to apply your newly added font.

Once you apply it to your text you’re ready to style using Site Designer’s visual style controls. Change the size, color, width, spacing and more. You’ll be able to see your glorious font choice right on the canvas!

Finding the Perfect Web Font.
Need to find some awesome web fonts for your next project? We’ve got you covered! We've compiled a few of our favorite places to find some fresh font options. These include: Font Space, DaFont, and Font Squirrel
Removing a Custom Web Font
Finding the Perfect Web Font.
Need to find some awesome web fonts for your next project? We’ve got you covered! We've compiled a few of our favorite places to find some fresh font options. These include: Font Space, DaFont, and Font Squirrel
Removing a Custom Web Font
Change your mind on an imported web font? You can remove it from your project file in just a few clicks. To remove a font, go to your Resources.
Click on the red T icon located at the bottom of the file structure box.

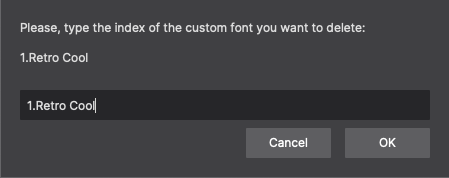
You will be prompted to enter the font name. Be sure to include the number next to the font name. For example, we would enter the string: 1.Retro Cool

Now that the font is removed, when you return to the canvas, a fallback font will be used as a replacement for the removed custom font.

The GDPR Problem with Google Fonts and the Site Designer Solution.
Early 2022 courts in Germany ruled that Google Fonts was in violation of GDPR. GDPR is Europe’s newest law on privacy and security. If a website collects personal information, it would need to deploy a banner informing visitors of what is being gathered and collecting their consent.
However, if you are operating a website in Europe, it is still possible to use Google Fonts and not directly violate GDPR. By locally hosting Google Fonts on your website, visitors won't need to give Google their IP address. You'll just need to take the following steps:
- Download Google Fonts to your server from Google's website.
- Convert your .ttf font file to woff2, eot, wof format. You can do it with any font converter service.
- Then load the local file into your Resources with Site Designer's upcoming font control.
Level up with the Site Designer help guide.
Site Designer gives you the power to work with CSS visually. These code-free controls allow you to experiment with new styles and layouts without having to be a pro at hand coding. Discover the power of Site Designer and start dragging, dropping, clicking, and sliding your way to an epic website.

