Adding Google Analytics & Other SEO Goodness
So you've completed your site and are ready to share it with the world? Well, one vital piece that you shouldn’t forget about is utilizing the power of the Page Manager SEO settings within Site Designer.
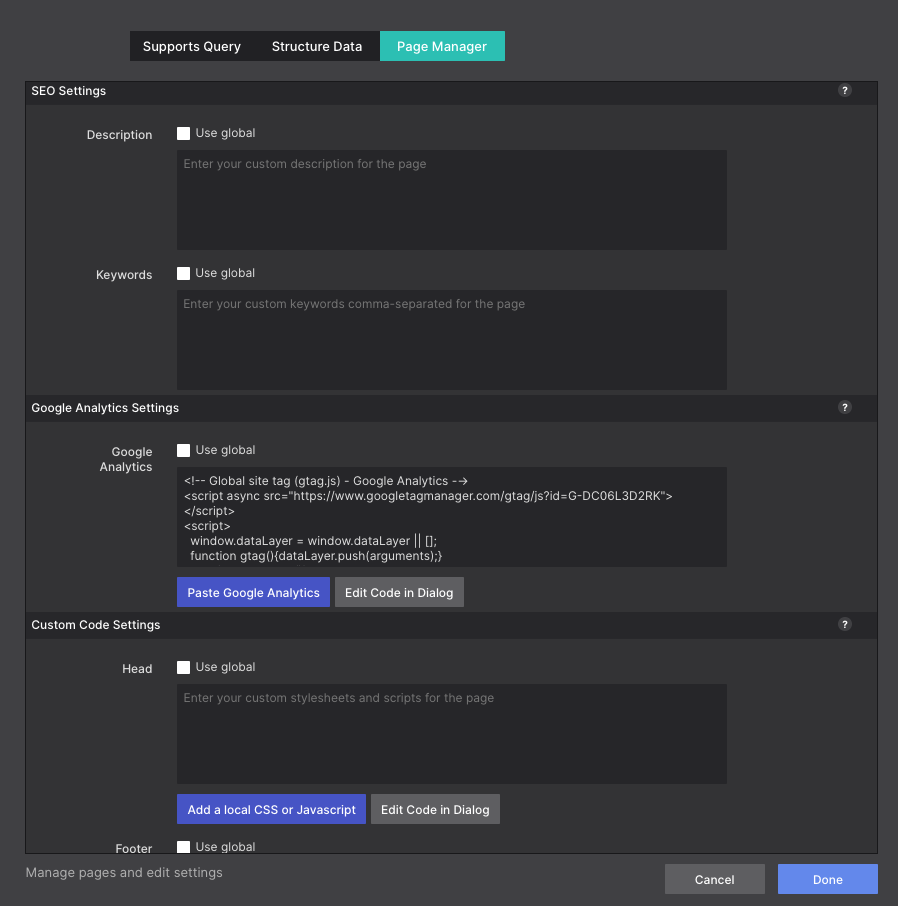
Under this section of the app, you can easily add SEO data to your project. Apply a page title, insert a snappy description about your site, and plug in the vital keywords Google will read when indexing your website. You can also easily add Google Analytics to your website from this dialog box.

What exactly is Google Analytics?
It is a free website tracking tool that collects data on how users interact with your website. Google Analytics sorts the data into easy-to-read interactive reports. It is a great way to track website performance and collect visitor insights. Google will provide you with a tracking code that you'll drop into your site to start gathering your data. We'll show you exactly how to get your Google Analytics account set up, access your tracking code, and show you where to put it inside of Site Designer.
- First, sign up for a free account at Google Analytics
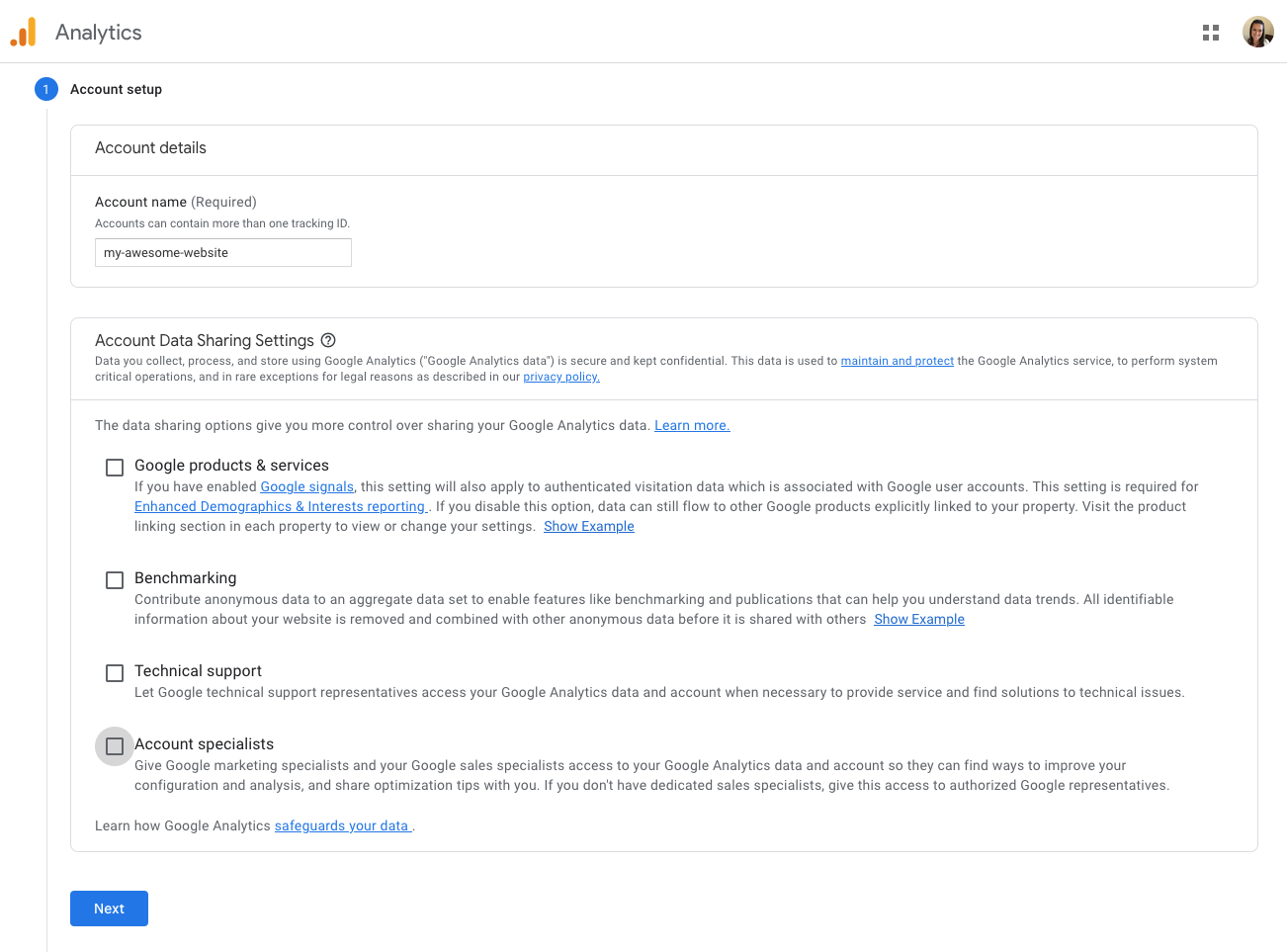
- Next, begin your account set up details by choosing an Account Name and configuring your sharing settings.
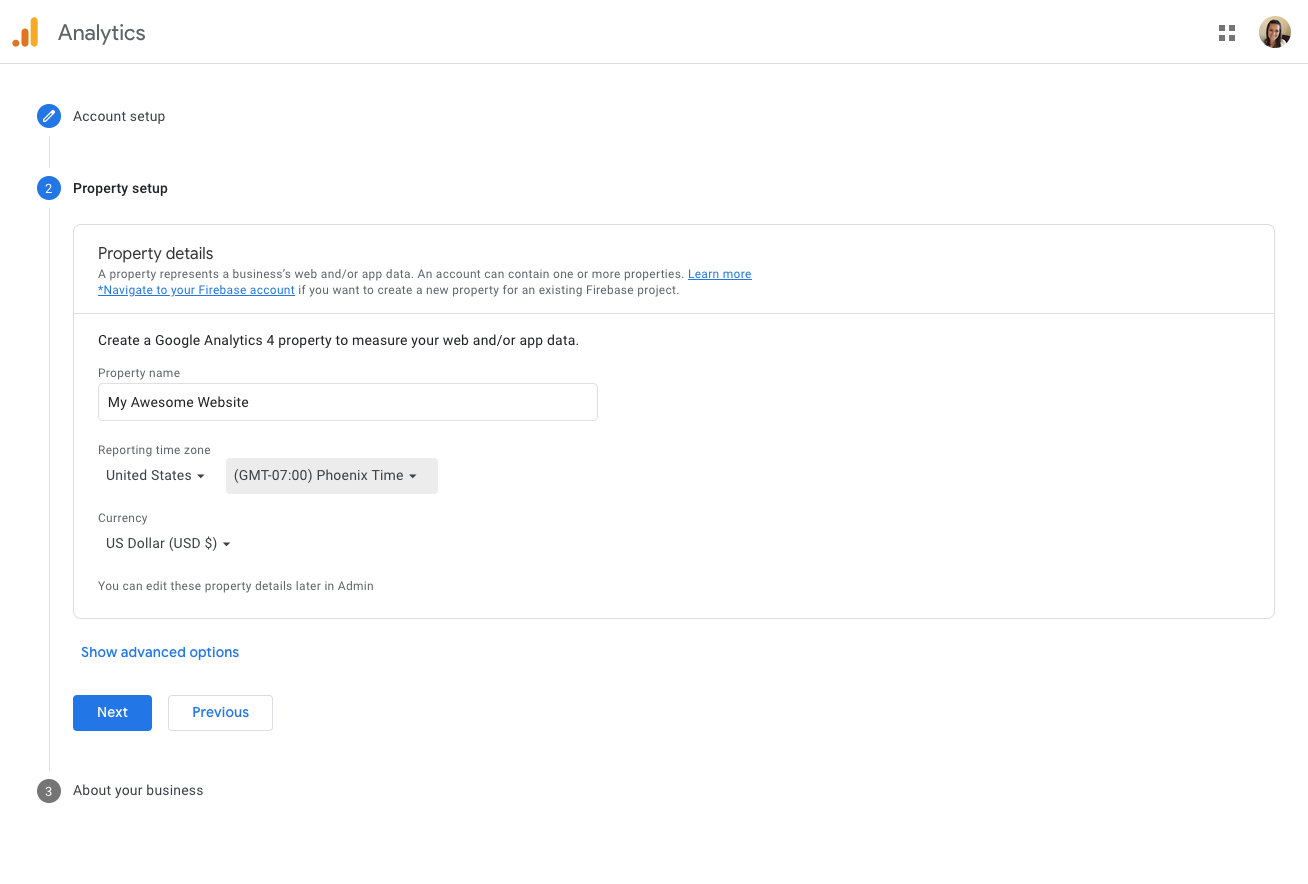
- Then give your account a property name, set currency, and time zone.
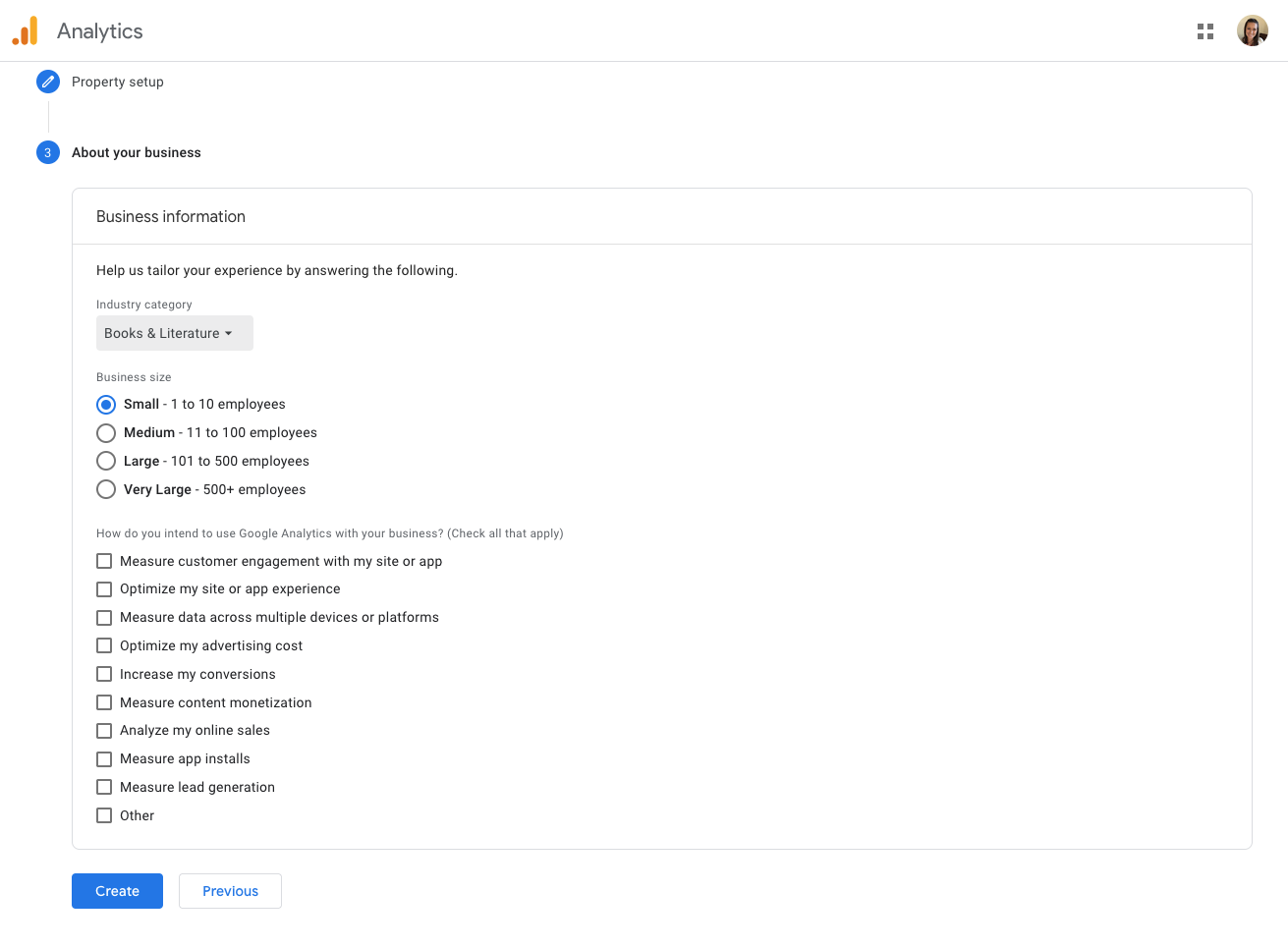
- Finally, provide some details about your business.
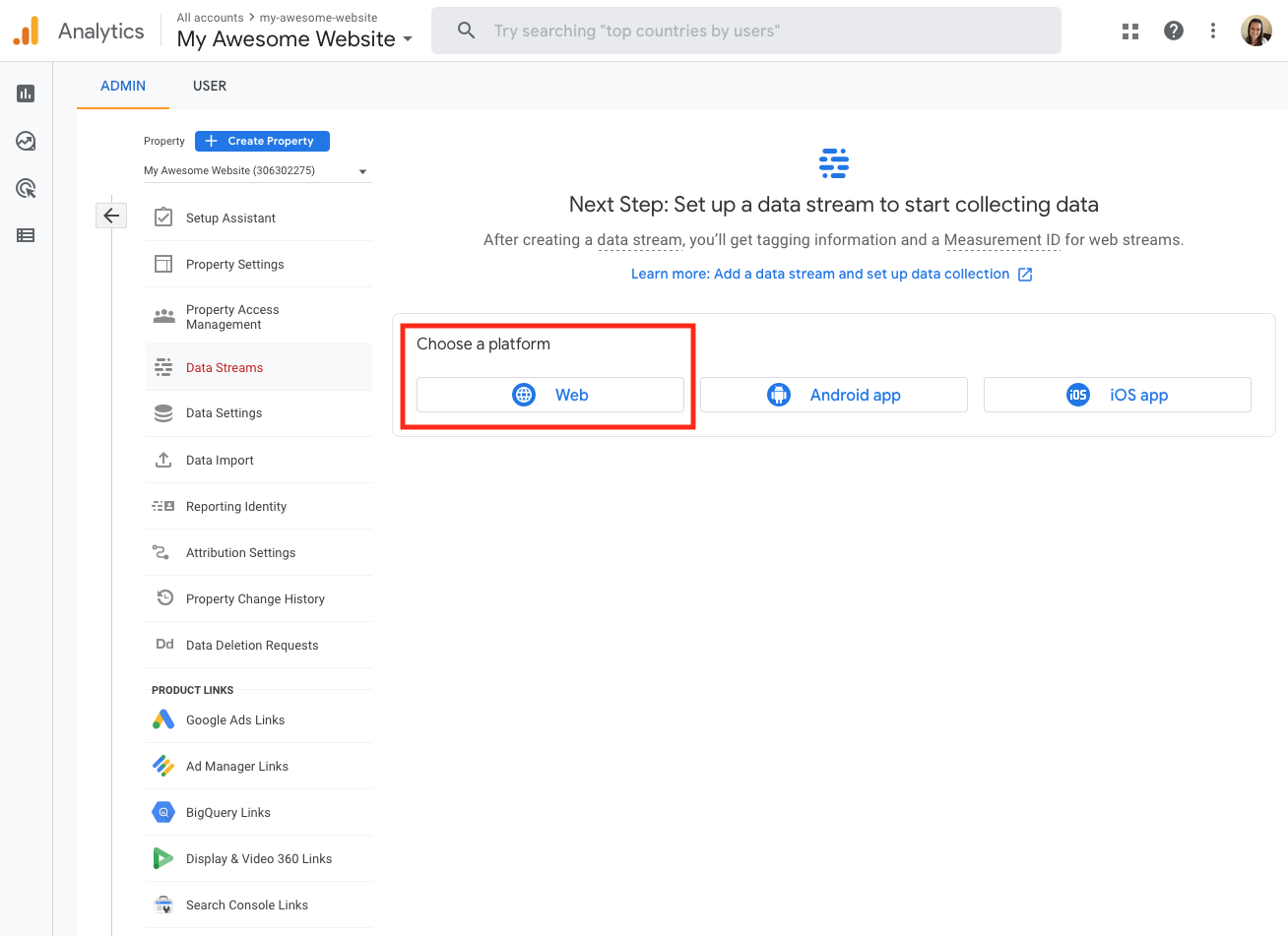
- Once your account has been created, your dashboard will appear. Choose Data Streams > Choose a Platform > Web.
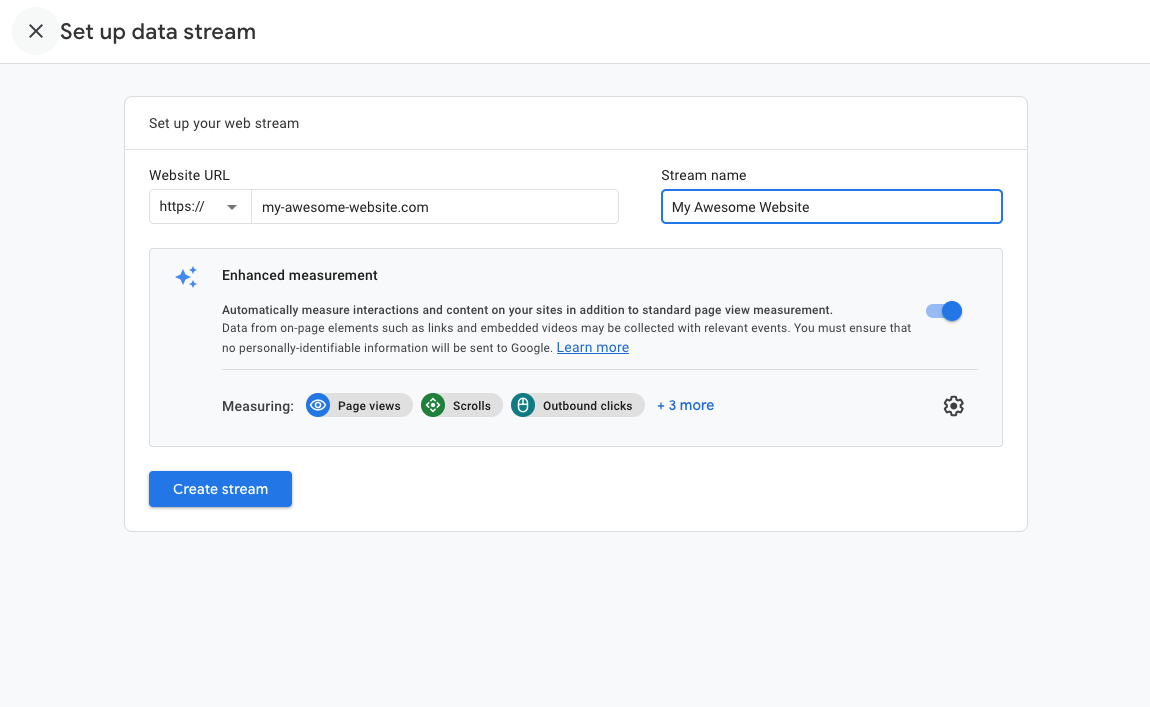
- Set up your Data Stream with your website address and click Create Stream.
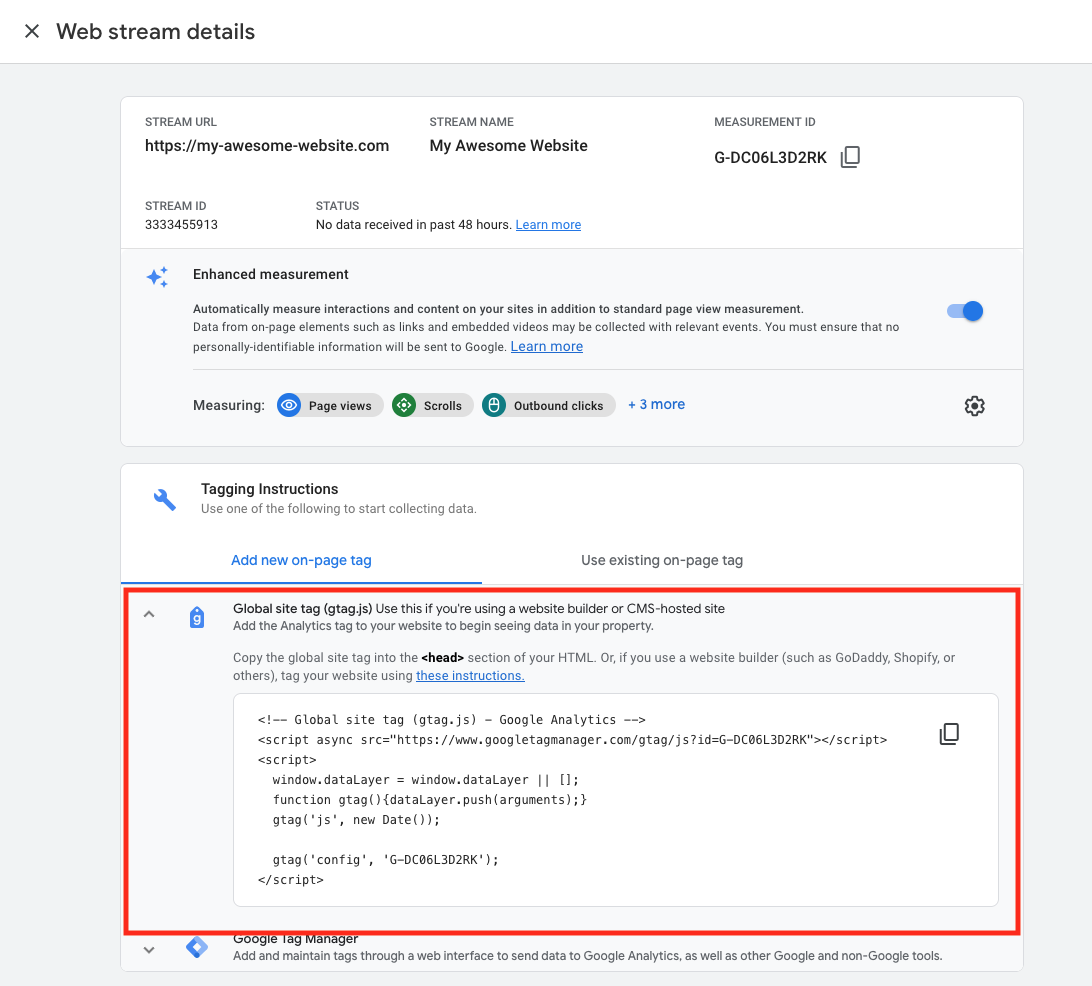
- Once your Stream URL is configured, scroll down to the Global Site Tag section. Copy the global site tag to your clipboard.
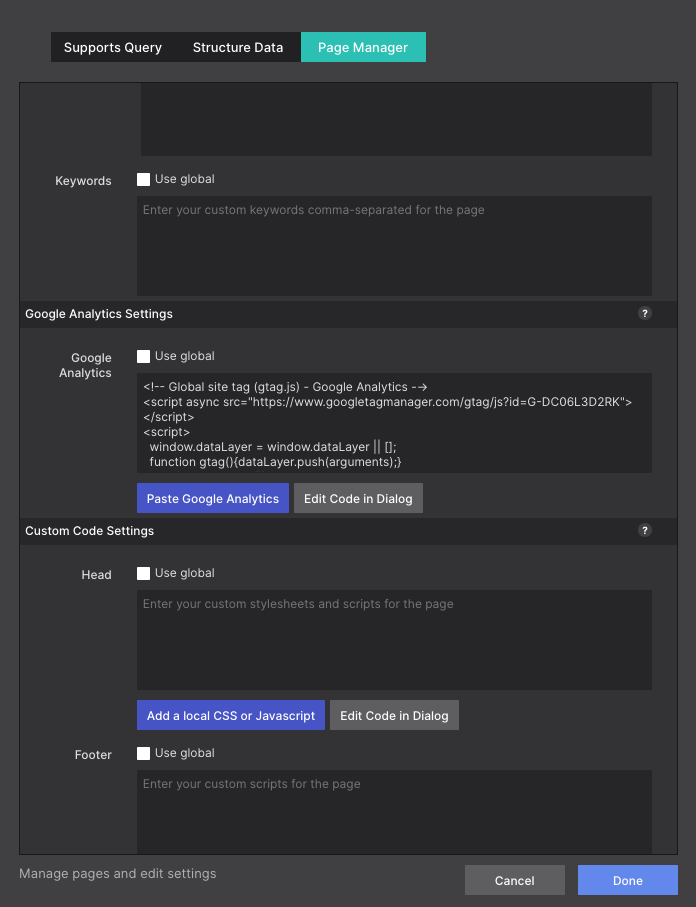
- Open your Site Designer project and go to the Page Manager > Google Analytics section. Paste your saved code into this box. If you would like this script to be used on all pages, click the ‘Use Global’ option.








Learn more about working with Site Designer Page Manager
This panel contains input controls for the head and footer sections of your Site Designer page. Here you can add the page title, specify metadata, keywords, link-in resources such as JavaScripts, or create a Favicon.

