Apply a Background to your Page
In just a few simple steps you can apply a background color or image to the entire project of your site or on a single page. These steps work across all of our responsive site design apps (Responsive Site Designer, Foundation Framer & Bootstrap Builder too).
- First, be sure the width slider is positioned to the left of the first (smallest breakpoint).
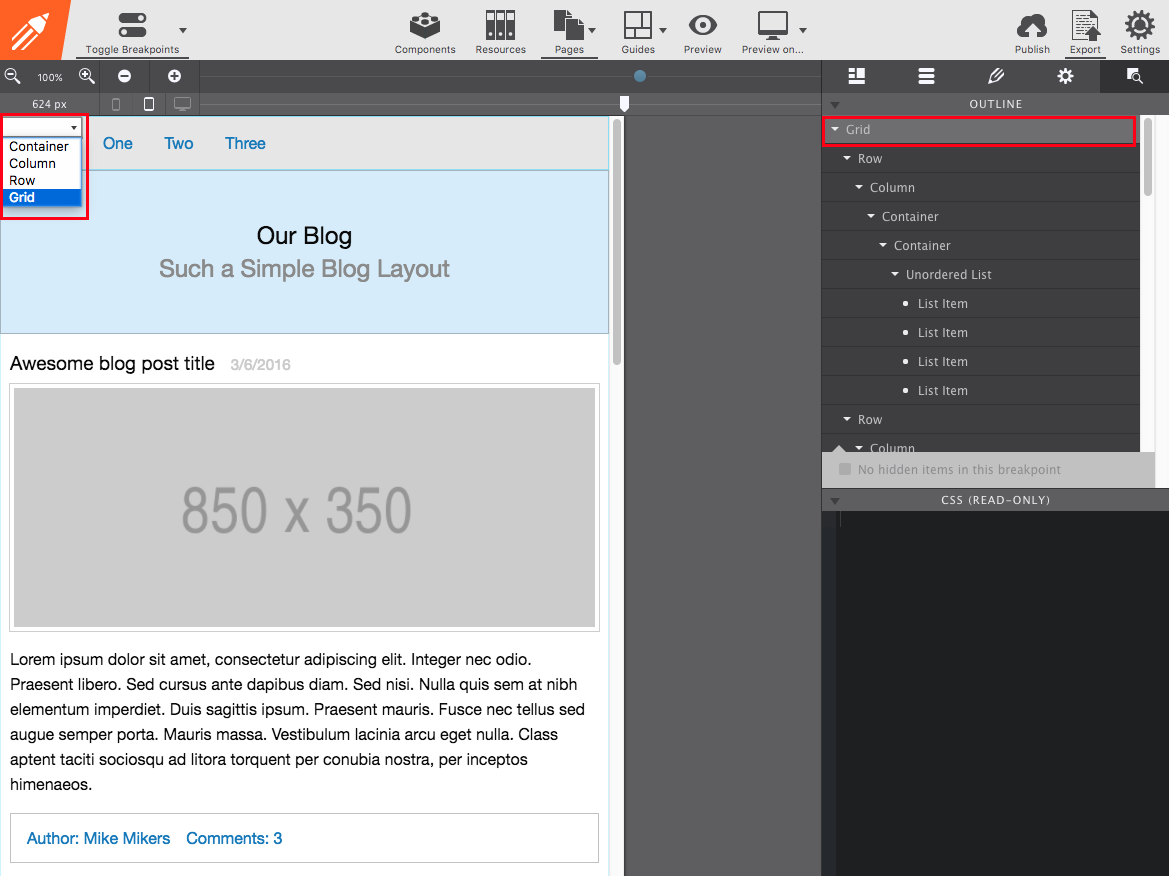
- Next, you’ll need to select the Grid within the layout. You can do this using the Inspector pane (it will be the top item in the element tree), or hover over any item on the canvas and use the element dropdown in the left-hand corner.
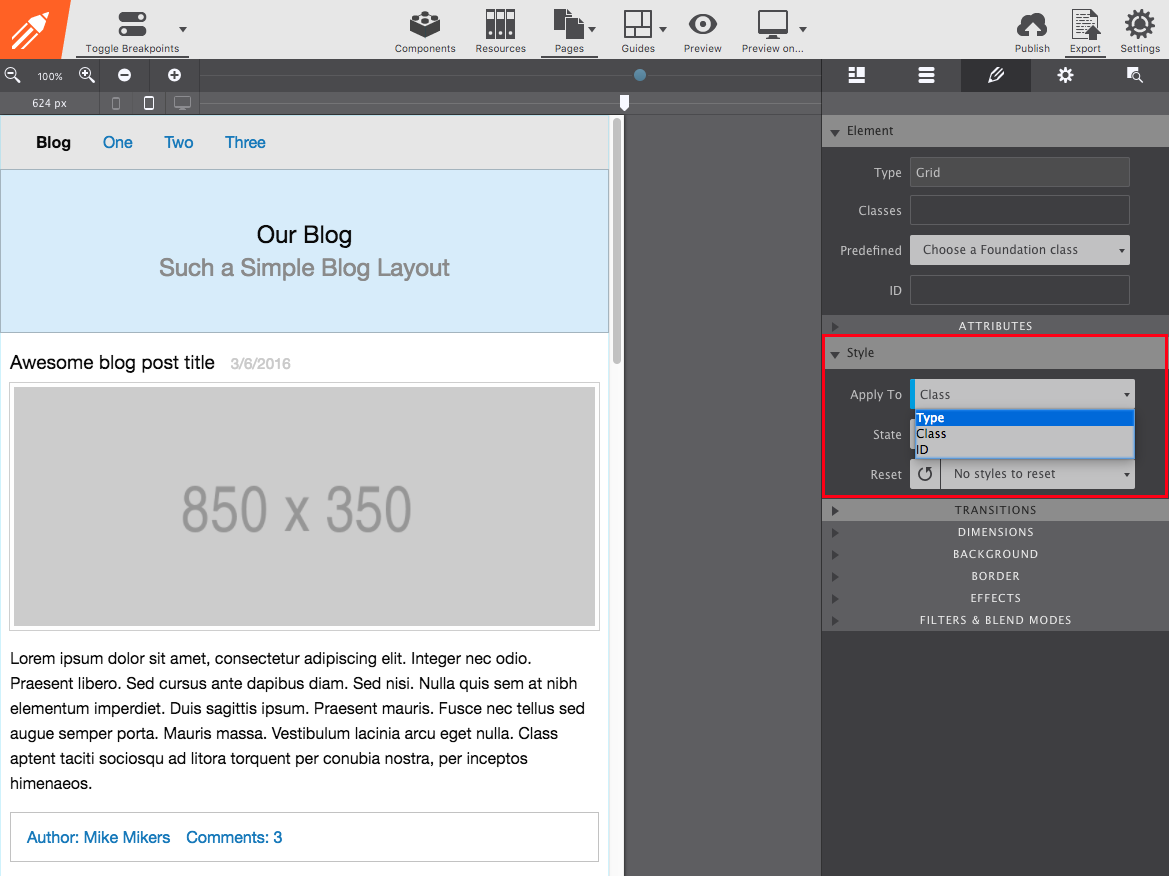
- Then on the Design pane select the Apply To: control and choose either Type or Class. Choosing Type will apply the style settings globally throughout all the pages in the project. Selecting Class will allow you to apply the style settings to that specific page only.
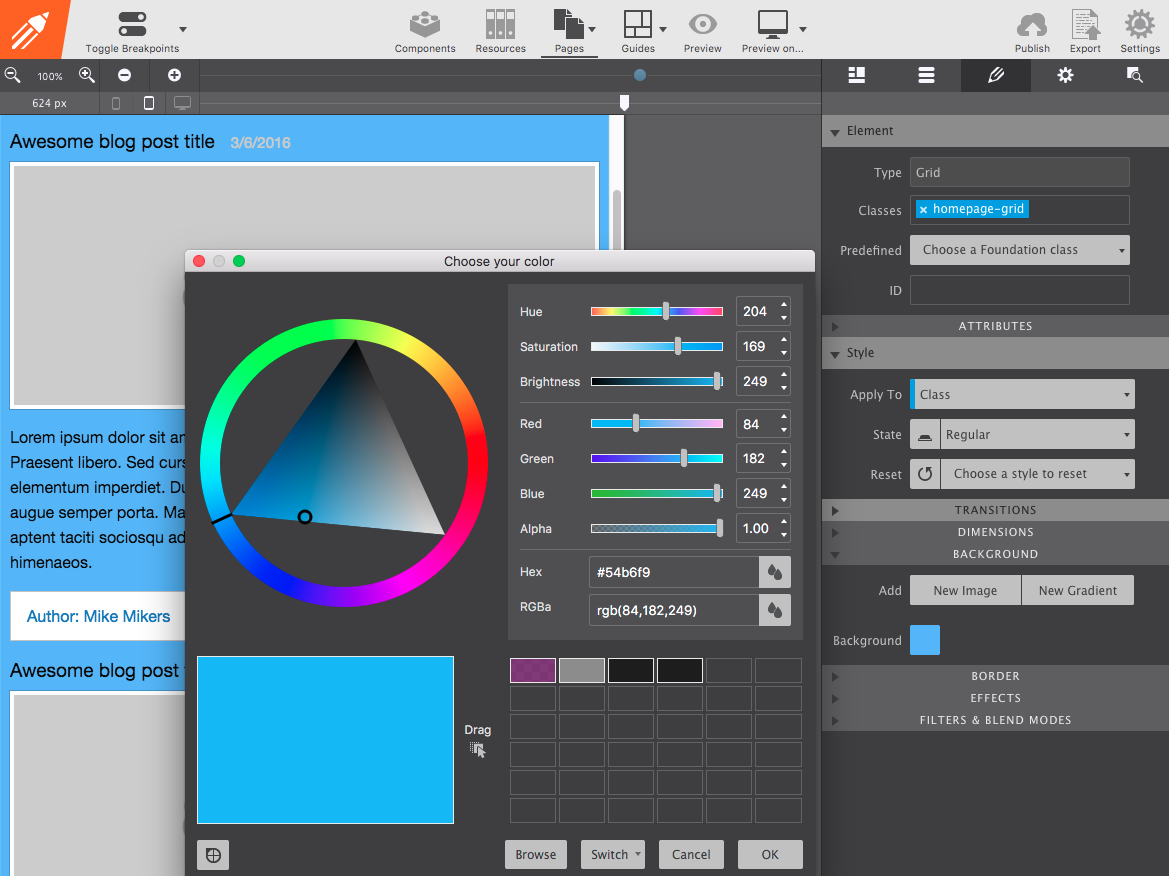
- Finally, scroll down to the Background settings and apply your selected styles.



Learn more about working with CSS Selectors
Working with CSS selectors is keys to mastering responsive design. The trick described above would work with any element in your site. Fonts, images, rows, colors — you name it! Brush up on how this color coded system works in Chapter 4 of the help manual.

