Yep, it’s another fun day of class at S-Drive Academy. Today we’re going to show you how a website made with The HTML Editor can be synced to S-Drive.
Yes, this is the same award-winning HTML Editor that we’re famous for. It’s been dominating the web world for over 15 years — but now that it harnesses the power of S-Drive, it's even more useful.
We’ll get to the syncing in a moment. First, let's look at one way S-Drive makes web development super convenient.
Quick Live Preview
Imagine you’re working on a site design and you want to test it on the web, but you don’t want to publish to your site for the whole world to see. Or maybe you want to show your design to someone far away who gives great feedback. That's when you click the Globe icon in the main toolbar:

The Quick Live Preview is a tool that uploads your website project to a temporary S-Drive Site with a unique URL that lasts for 3 days. Share it with others for feedback or collaboration without having to experiment on your official site. When you’re ready for the big publish, sync it to your main site instead.
Sync to S-Drive
Sync means that the files on your S-Drive Site will be made identical to the files in your website project. The first time you sync, your entire project is uploaded to S-Drive. The next time the publishing is more efficient—only changed or added files are uploaded. Now we'll show you how it's done.
First, set up your CoffeeCup account. You will only need to do this once.
Go to My Websites > Sync with S-Drive > CoffeeCup S-Drive Settings, enter your CoffeeCup account information (the user name and password you use to login to the CoffeeCup site), and click Go!

You will now see a list of website addresses you can publish to. These can be CoffeeCup web addresses (like you.coffeecup.com) and/or be your website domains. Just select the address you intend to publish to, click OK, and you’re all set up!
You can set up more S-Drive Sites for additional website projects. Each website can now sync with S-Drive just by hitting Publish.
The Editor will upload the files that changed or were added to the project, while the files you deleted from your project will be removed. Then, with no more input needed, you are provided with a link to view your website.
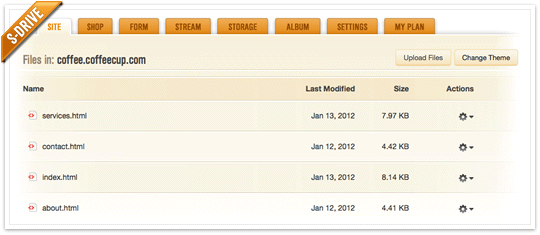
This is what your website looks like when you log in to your S-Drive account:

Don’t forget that S-Drive and the CoffeeCup team are always here to help.
See you next time!

